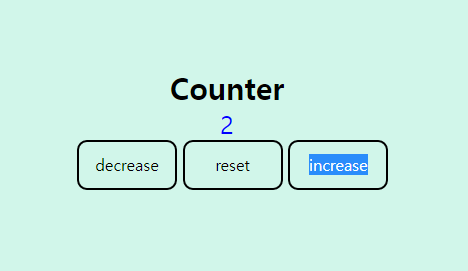
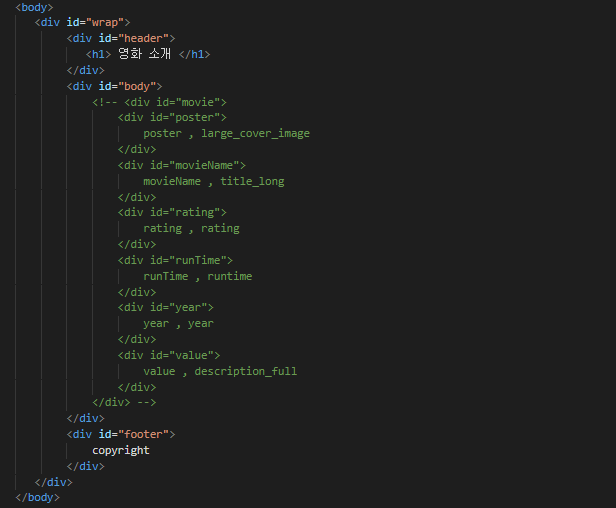
DOCTYPE html> Counter html,body{ height:100%; overflow:hidden; } #wrap{ width:100%; height:100%; background-color: rgb(209, 246, 234); display:flex; align-items: center; } #counter_box{ width:600px; height:500px; /* background-color: red; */ } #counter{ font-size:30px; text-align: center; } #num{ text-align: center; font-size:25px; } #decrease{ display:inline-block; width:100px; height:50px; col..