728x90
반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>지도에 사용자 컨트롤 올리기</title>
<style>
html, body {width:100%;height:100%;margin:0;padding:0;}
.map_wrap {position:relative;overflow:hidden;width:100%;height:350px;}
.radius_border{border:1px solid #919191;border-radius:5px;}
.custom_typecontrol {position:absolute;top:10px;right:10px;overflow:hidden;width:130px;height:30px;margin:0;padding:0;z-index:1;font-size:12px;font-family:'Malgun Gothic', '맑은 고딕', sans-serif;}
.custom_typecontrol span {display:block;width:65px;height:30px;float:left;text-align:center;line-height:30px;cursor:pointer;}
.custom_typecontrol .btn {background:#fff;background:linear-gradient(#fff, #e6e6e6);}
.custom_typecontrol .btn:hover {background:#f5f5f5;background:linear-gradient(#f5f5f5,#e3e3e3);}
.custom_typecontrol .btn:active {background:#e6e6e6;background:linear-gradient(#e6e6e6, #fff);}
.custom_typecontrol .selected_btn {color:#fff;background:#425470;background:linear-gradient(#425470, #5b6d8a);}
.custom_typecontrol .selected_btn:hover {color:#fff;}
.custom_zoomcontrol {position:absolute;top:50px;right:10px;width:36px;height:80px;z-index:1;background-color:#f5f5f5;}
.custom_zoomcontrol span {display:block;width:36px;height:40px;text-align:center;cursor:pointer;}
.custom_zoomcontrol span img {width:15px;height:15px;padding:12px 0;border:none;}
.custom_zoomcontrol span:first-child{border-bottom:1px solid #bfbfbf;}
</style>
</head>
<body>
<div class="map_wrap">
<div id="map" style="width:100%;height:100%;position:relative;overflow:hidden;"></div>
<!-- 지도타입 컨트롤 div 입니다 -->
<div class="custom_typecontrol radius_border">
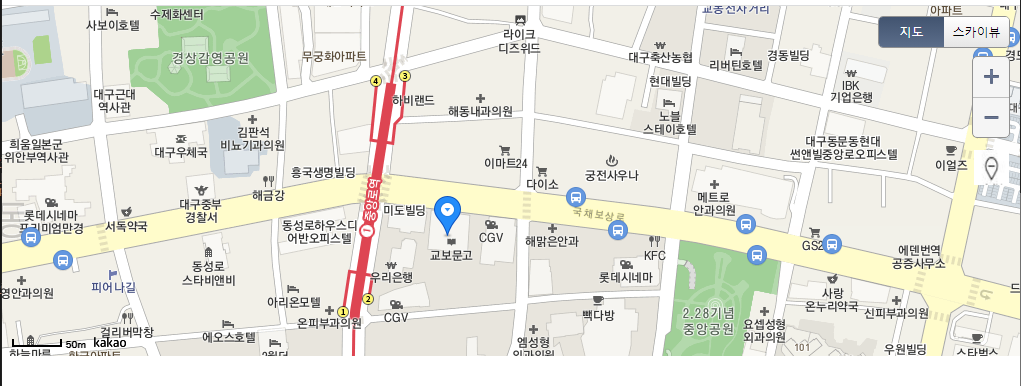
<span id="btnRoadmap" class="selected_btn" onclick="setMapType('roadmap')">지도</span>
<span id="btnSkyview" class="btn" onclick="setMapType('skyview')">스카이뷰</span>
</div>
<!-- 지도 확대, 축소 컨트롤 div 입니다 -->
<div class="custom_zoomcontrol radius_border">
<span onclick="zoomIn()"><img src="https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/ico_plus.png" alt="확대"></span>
<span onclick="zoomOut()"><img src="https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/ico_minus.png" alt="축소"></span>
<span onclick="roadView()"><img src="../Images/roadView.JPG" alt="축소" style="width:35px; height:35px;"></span>
</div>
</div>
<script type="text/javascript" src="http://dapi.kakao.com/v2/maps/sdk.js?appkey=38816a3ee666c9daaaf077899668fbd5"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(35.87055, 128.59472), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(35.87055, 128.59472)
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
kakao.maps.event.addListener(map, 'click', function(mouseEvent) {
// 마커 위치를 클릭한 위치로 옮깁니다
var latlng = mouseEvent.latLng;
marker.setPosition(latlng);
});
// 지도타입 컨트롤의 지도 또는 스카이뷰 버튼을 클릭하면 호출되어 지도타입을 바꾸는 함수입니다
function setMapType(maptype) {
var roadmapControl = document.getElementById('btnRoadmap');
var skyviewControl = document.getElementById('btnSkyview');
if (maptype === 'roadmap') {
map.setMapTypeId(kakao.maps.MapTypeId.ROADMAP);
roadmapControl.className = 'selected_btn';
skyviewControl.className = 'btn';
} else {
map.setMapTypeId(kakao.maps.MapTypeId.HYBRID);
skyviewControl.className = 'selected_btn';
roadmapControl.className = 'btn';
}
}
// 지도 확대, 축소 컨트롤에서 확대 버튼을 누르면 호출되어 지도를 확대하는 함수입니다
function zoomIn() {
map.setLevel(map.getLevel() - 1);
}
// 지도 확대, 축소 컨트롤에서 축소 버튼을 누르면 호출되어 지도를 확대하는 함수입니다
function zoomOut() {
map.setLevel(map.getLevel() + 1);
}
//로드뷰 펑션
function roadView() {
map.addOverlayMapTypeId(kakao.maps.MapTypeId.ROADVIEW);
}
</script>
</body>
</html>

728x90
반응형
'국비학원 > HTML+CSS(실습)' 카테고리의 다른 글
| ★2023-04-26(수) ToDoList(Re) (0) | 2023.04.26 |
|---|---|
| 2023-04-25(화) 미세먼지 api 실습 (0) | 2023.04.25 |
| 2023-04-25(화) 날씨api 실습 (0) | 2023.04.25 |
| 2023-04-25(화) 주소api 실습 (0) | 2023.04.25 |
| 2023-04-19(수) 영화소개 (0) | 2023.04.19 |