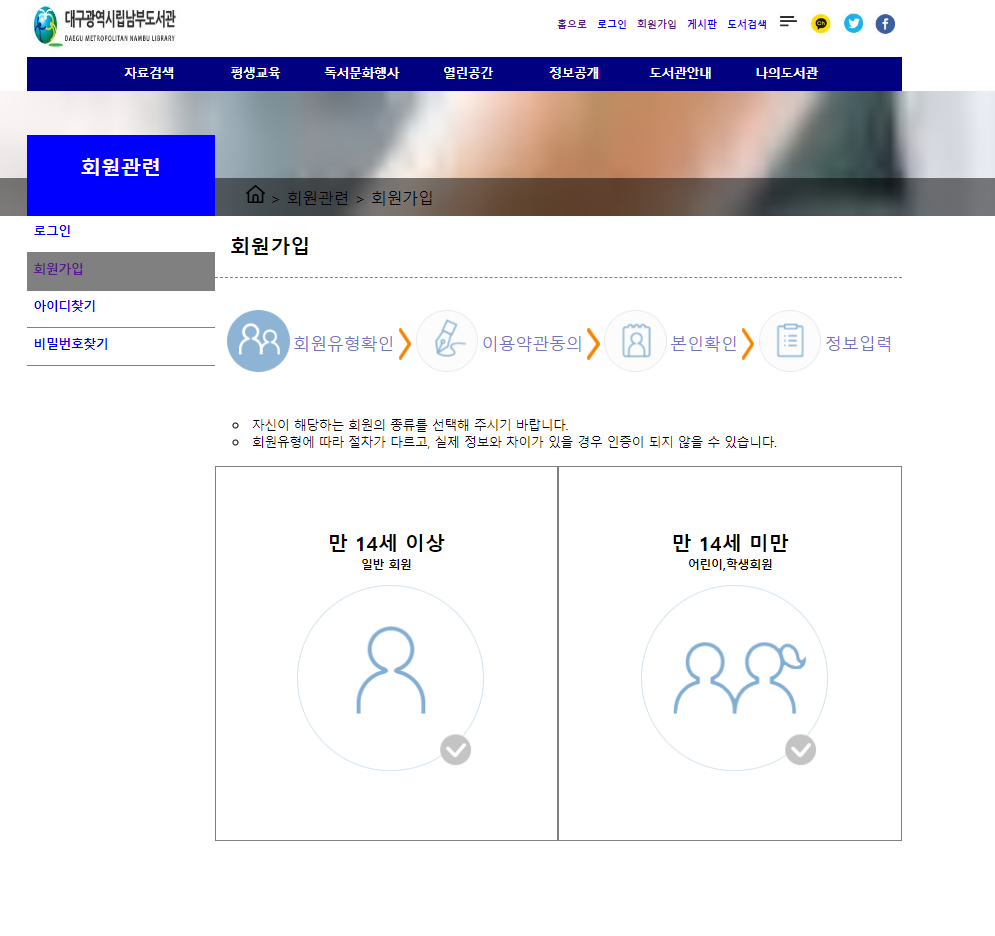
※ 실제작업순서와 포스팅순서가 다를 수 있습니다 1. 회원가입 3단계 Front 작업 2. 각 단계별 스크립트 작동영상 주소입력은 Daum주소API를 적용시켜두었다(호스팅시 동작 확인) 2-1 약관동의 스크립트 function agree(){ $("#all_agree").change(function(){ if($(this).is(':checked')){ $('.agree').prop('checked',true); } else{ $('.agree').prop('checked',false); } }) $(".agree").change(function(){ if($('#agree1').is(':checked') && $('#agree2').is(':checked') && $('#agree3').is(':che..