728x90
반응형

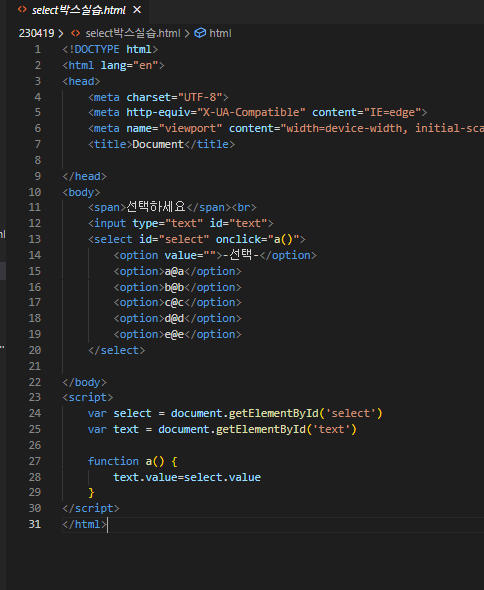
1. 입력창(input type text) id 값 text로 지정
2. select , option 설정 및 onclick a()함수 지정
3. 이메일 선택시 onclick a()함수 동작
4. input type text창의 value값(입력될 값)에 select.value 즉 select창에서 누른 옵션값이 넘어가도록 함수 지정

728x90
반응형
'국비학원 > HTML+CSS(실습)' 카테고리의 다른 글
| 2023-04-19(수) 영화소개 (0) | 2023.04.19 |
|---|---|
| 2023-04-19(수) ToDoList (0) | 2023.04.19 |
| 2023-4-19(수) 동적생성 및 제거(createElement,setAttribute,innerText,lastChild,removeChild,value) (0) | 2023.04.19 |
| 2023-04-19(수) 랜덤공+로또 실습(getElement , createElement , innerHTML , setAttribute , append) ★ (0) | 2023.04.19 |
| 2023-04-12(수) G마켓 로그인(password,setAttribute) (0) | 2023.04.12 |