
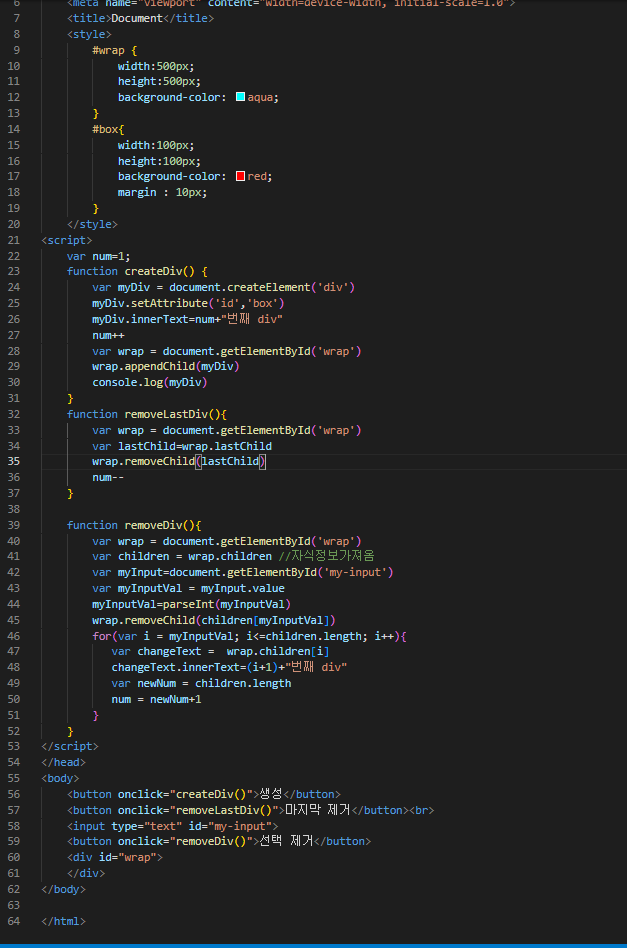
1. 생성클릭시 createDiv() 함수 동작
1-1 myDiv 변수에 div element 생성
1-2 myDiv에 id값 box 부여(style 지정 빨간박스)
1-3 innerText로 n번째 div 텍스트 입력
1-4 num++
1-5 wrap element받아와서 appendChild로 추가
2. 마지막 제거 클릭시 removeLastDiv() 함수 동작
2-1 wrap 변수에 wrap element값 부여
2-2 lastChild 변수에 wrap의 last Child 불러와서 부여
2-3 wrap.removeChild(lastChild)로 부여해둔 마지막 자식(div) 제거
2-4 num-- 해줌으로써 n번째 div가 입력될 text 컨트롤
3. 선택제거 클릭시 removeDiv() 함수 동작
3-1 wrap 변수에 wrap element값 부여
3-2 children에 wrap의 children값 불러오기
3-3 myInput에 my-input(input text창) element 불러옴
3-4 myInputVal에 myInput value값 불러옴
3-5 parseInt로 상수로 변경
3-6 wrap.removeChild(children[myInputVal]) 즉 입력된 숫자의 번쨰에 해당하는 자식(childrend) 제거
3-7 ★ 삭제된 후 남은 박스들의 text를 변경
ex) 2번쨰 div를 선택제거 했다면 1번째 3번쨰 4번째 박스가 남을텐데
입력된 inputVal 이후 박스들의 text를 변경시켜줌

'국비학원 > HTML+CSS(실습)' 카테고리의 다른 글
| 2023-04-19(수) ToDoList (0) | 2023.04.19 |
|---|---|
| 2023-04-19(수) select 박스실습(select , option , getElement , value) (0) | 2023.04.19 |
| 2023-04-19(수) 랜덤공+로또 실습(getElement , createElement , innerHTML , setAttribute , append) ★ (0) | 2023.04.19 |
| 2023-04-12(수) G마켓 로그인(password,setAttribute) (0) | 2023.04.12 |
| 2023-04-12(수) 체크박스 실습(getElementsByClassName) (0) | 2023.04.12 |