728x90
반응형

1. div id를 circle1~6으로 미리 공스타일 생성

1. lottoNum배열 생성 및 for문으로 로또번호 생성
2. temp를 사용해 오름차순 정렬
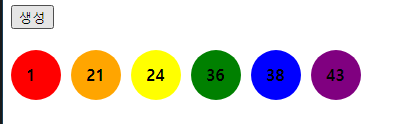
3. 생성 버튼 클릭으로 createCircle() 함수 동작
4. circle이라는 element생성 및 id이름 circle1~6 부여(클릭시 마다 num값 증가로 1~6 컨트롤)
5. circle에 lottoNum배열값을 추가
6. div wrap에 하나씩 추가

728x90
반응형
'HTML+CSS(실습)' 카테고리의 다른 글
| 2023-04-19(수) select 박스실습(select , option , getElement , value) (0) | 2023.04.19 |
|---|---|
| 2023-4-19(수) 동적생성 및 제거(createElement,setAttribute,innerText,lastChild,removeChild,value) (0) | 2023.04.19 |
| 2023-04-12(수) G마켓 로그인(password,setAttribute) (0) | 2023.04.12 |
| 2023-04-12(수) 체크박스 실습(getElementsByClassName) (0) | 2023.04.12 |
| ★2023-04-12(수) 이미지 슬라이드 실습(setAttribute) (0) | 2023.04.12 |