728x90
반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/jquery.min.js"></script>
<style>
</style>
<script>
$(document).ready(function(){
$("#rel_site").on("change",function(){
$(".txt").val($(this).val())
})
$("#rel_site").on("change",function(){
$(".txt2").text($(this).val())
})
})
</script>
<title>Document</title>
</head>
<body>
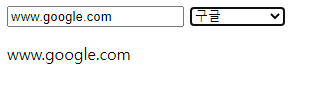
<input type="text" class="txt">
<select id="rel_site">
<option value="choice">사이트 선택</option>
<option value="www.google.com">구글</option>
<option value="www.naver.com">네이버</option>
<option value="www.daun.net">다음</option>
</select>
<p class="txt2"></p>
</body>
</html>
#rel_site 이 change 될때마다 선택된(this) 값(val)을 .txt에 넣어줌
728x90
반응형
'HTML+CSS(복습)' 카테고리의 다른 글
| 2023-05-16(화) click , index (0) | 2023.05.17 |
|---|---|
| 2023-05-16(화) keydown (0) | 2023.05.17 |
| 2023-05-16(화) focus , blur(로그인창) (0) | 2023.05.17 |
| 2023-05-16(화) scroll (0) | 2023.05.17 |
| 2023-05-02(화) jquery 선택자 및 get set (0) | 2023.05.02 |