728x90
반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/jquery.min.js"></script>
<style>
</style>
<script>
$(document).ready(function(){
$("#gnb>li>a").on("click",function(){
var idx=$("#gnb>li>a").index(this)
console.log(idx)
$("#a").text("메뉴"+(idx+1))
})
})
</script>
<title>Document</title>
</head>
<body>
<ul id="gnb">
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
<li><a href="#">메뉴3</a></li>
<li><a href="#">메뉴4</a></li>
</ul>
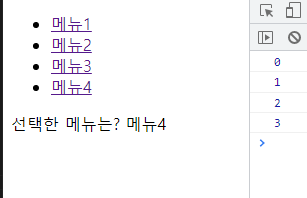
선택한 메뉴는? <span id="a"></span>
</body>
</html>
#gnb > li > a , 즉 a를 click하면 function 작동
var idx 에 클릭된 index값을 저장
콘솔에 출력 및 하단 #a에 text값으로 들어감
728x90
반응형
'HTML+CSS(복습)' 카테고리의 다른 글
| 2023-05-16(화) off(이벤트해제) (0) | 2023.05.17 |
|---|---|
| 2023-05-16(화) mouseover , mouseout (0) | 2023.05.17 |
| 2023-05-16(화) keydown (0) | 2023.05.17 |
| 2023-05-16(화) change , value(이메일) (0) | 2023.05.17 |
| 2023-05-16(화) focus , blur(로그인창) (0) | 2023.05.17 |