728x90
반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/jquery.min.js"></script>
<style>
</style>
<script>
$(document).ready(function(){
$("#user_id_1,#user_pw_1").on("focus",function(){
$(this).css({"background-color":"grey"})
})
$("#user_id_1,#user_pw_1").on("blur",function(){
$(this).css({"background-color":"#fff"})
})
})
</script>
<title>Document</title>
</head>
<body>
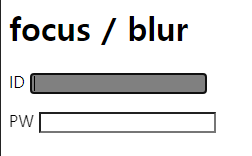
<h1>focus / blur</h1>
<form action="#">
<p>
<label for="user_id_1">ID</label>
<input type="text" id="user_id_1"/>
</p>
<p>
<labe for="user_pw_1">PW</labe>
<input type="password" id="user_pw_1"/>
</p>
</form>
</body>
</html>
focus - 포커스를 받을때
blur - 포커스를 잃을때 발생
728x90
반응형
'HTML+CSS(복습)' 카테고리의 다른 글
| 2023-05-16(화) keydown (0) | 2023.05.17 |
|---|---|
| 2023-05-16(화) change , value(이메일) (0) | 2023.05.17 |
| 2023-05-16(화) scroll (0) | 2023.05.17 |
| 2023-05-02(화) jquery 선택자 및 get set (0) | 2023.05.02 |
| 2023-04-26(화) 제이쿼리 및 제이쿼리 선택자 (0) | 2023.04.26 |