728x90
반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/jquery.min.js"></script>
<style>
body{
height:10000px;
width:5000px;
}
#wrap{
position: fixed;
left:10px;
top:10px;
width:200px;
height:200px;
background-color: aqua;
}
</style>
<script>
$(document).ready(function(){
$(window).on("scroll",function(){
var sc_top=$(this).scrollTop()
var sc_left=$(this).scrollLeft()
$('.top').text(sc_top)
$('.left').text(sc_left)
})
})
</script>
<title>Document</title>
</head>
<body>
<div id="wrap">
<p>
ScrollTop:<span class="top">0</span>px
</p>
<p>
ScrollLeft:<span class="left">0</span>px
</p>
</div>
</body>
</html>
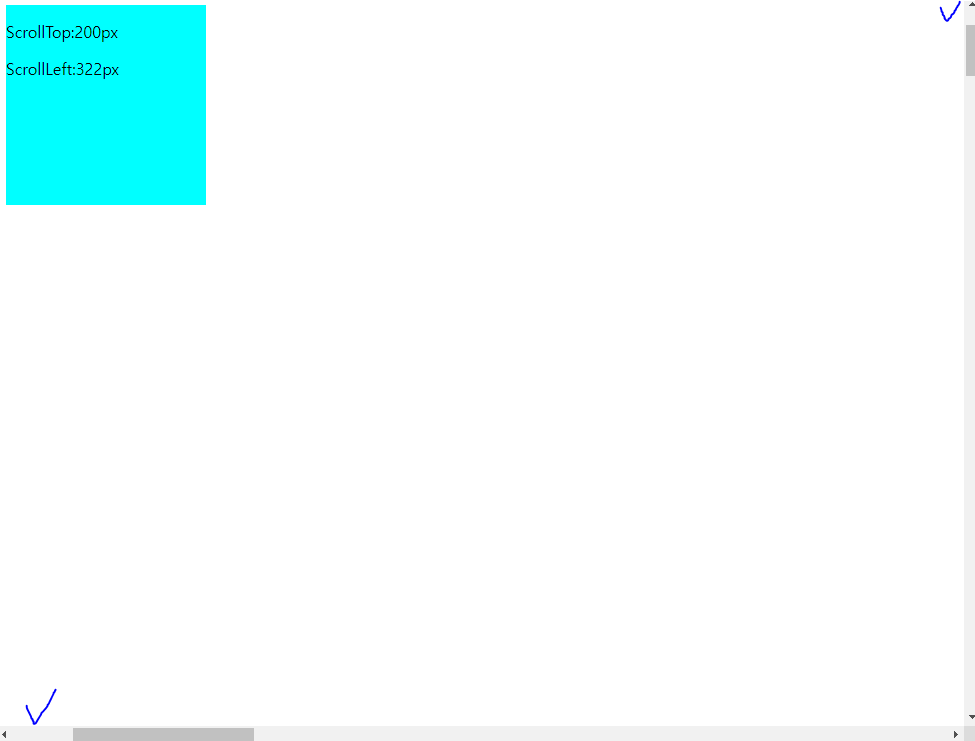
scrollTop값과 scrollLeft값을 실시간으로 받아 text에 넣어줌
728x90
반응형
'HTML+CSS(복습)' 카테고리의 다른 글
| 2023-05-16(화) change , value(이메일) (0) | 2023.05.17 |
|---|---|
| 2023-05-16(화) focus , blur(로그인창) (0) | 2023.05.17 |
| 2023-05-02(화) jquery 선택자 및 get set (0) | 2023.05.02 |
| 2023-04-26(화) 제이쿼리 및 제이쿼리 선택자 (0) | 2023.04.26 |
| 2023-03-28(화) 반복문(for),break,continue,함수(function),return,재귀함수 (0) | 2023.03.29 |