728x90
반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/jquery.min.js"></script>
<title>회원가입 약관동의</title>
<script>
$(function(){
$("#allCheck").click(function(){
if($("#allCheck").is(":checked")==false){
$('.check').prop('checked',false)
} else if($("#allCheck").is(":checked")==true) {
$('.check').prop('checked',true)
}
})
})
$(function(){
$("#abc").click(function(){
var agree = document.getElementsByClassName('check')
var count = 0
for(var i=0; i<agree.length; i++) {
if(agree[i].checked==true) {
count++
}
}
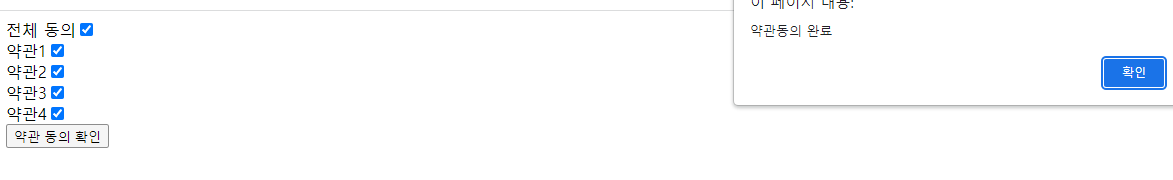
if(count == 4){
alert("약관동의 완료")
} else {
alert("약관을 모두 동의해주십시오.")
}
})
})
</script>
</head>
<body>
전체 동의<input type="checkbox" id="allCheck"><br>
약관1<input type="checkbox" class="check"><br>
약관2<input type="checkbox" class="check"><br>
약관3<input type="checkbox" class="check"><br>
약관4<input type="checkbox" class="check"><br>
<button id="abc">약관 동의 확인</button>
</body>
</html>
728x90
반응형
'국비학원 > HTML+CSS(실습)' 카테고리의 다른 글
| 2023-05-17(수) 헤더분리(addClass , fixed,window scroll) (0) | 2023.05.17 |
|---|---|
| ★2023-05-16(화) 피아노건반실습(keydown,keycode) (0) | 2023.05.16 |
| 2023-05-03(수) 비밀번호 표시 및 암호화 (0) | 2023.05.05 |
| 2023-05-03(수) 실습1(이미지 슬라이드,버튼) (0) | 2023.05.05 |
| 2023-05-03(화) 미니프로젝트(sideNav) (0) | 2023.05.02 |