728x90
반응형


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/jquery.min.js"></script>
<title>SideNav</title>
</head>
<style>
ul{
list-style: none;
}
a{
text-decoration: none;
font-size:20px;
}
*{
padding:0;
margin:0;
}
html,body{
height:100%;
overflow:hidden;
}
#wrap{
width:100%;
height:100%;
background-color: skyblue;
position: relative;
}
#Nav{
width:350px;
height:100%;
background-color: white;
display:none;
position: relative;
}
#Nav > ul > li{
width:350px;
height:50px;
margin-bottom:20px;
padding-top:15px;
padding-left:15px;
box-sizing: border-box;
}
#showMenu{
position: absolute;
top:0;
right:10px;
}
</style>
<script>
$(function(){
$("#showMenu").click(function(){
$("#Nav").fadeToggle()
})
$("#x").click(function(){
$("#Nav").css("display","none")
})
})
</script>
<body>
<div id="wrap">
<div id="Nav">
<ul>
<li><img src="../images/logo.JPG"><img id="x" src="../images/x.JPG" style="height:30px; width:30px; margin:0 0 10px 30px;"> </li>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<button id="showMenu" style="background-color: white; border: 0px;"><img src="../images/menuBtn.JPG"> </button>
</div>
</body>
</html>
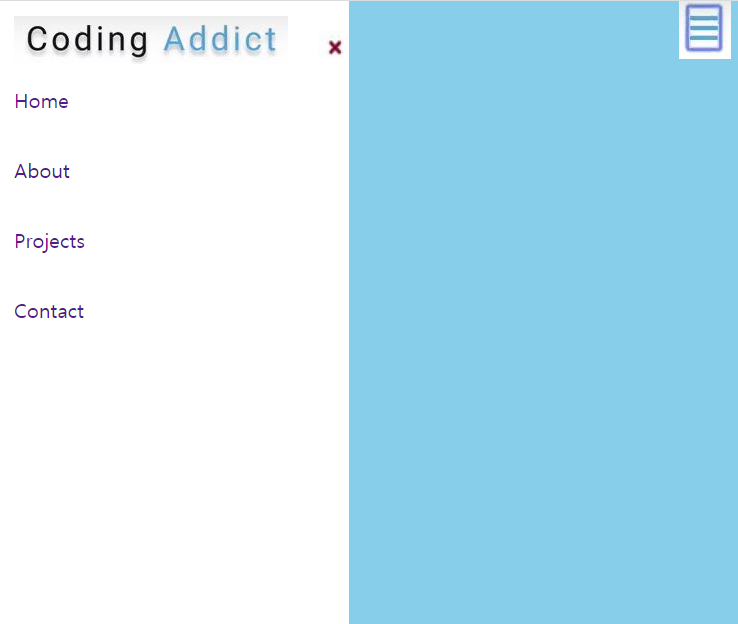
1. 우측상단 버튼으로 sideNav를 fadeToggle컨트롤함.
2. sideNav가 나와있을때 x버튼 클릭시 display none으로 사라지게함
728x90
반응형
'국비학원 > HTML+CSS(실습)' 카테고리의 다른 글
| 2023-05-03(수) 비밀번호 표시 및 암호화 (0) | 2023.05.05 |
|---|---|
| 2023-05-03(수) 실습1(이미지 슬라이드,버튼) (0) | 2023.05.05 |
| ★2023-05-02(화) 미니프로젝트(headNav) (0) | 2023.05.02 |
| 2023-05-02(화) 미니프로젝트(Counter) (0) | 2023.05.02 |
| 2023-05-02(화) 미니프로젝트(Random Color Page) (0) | 2023.05.02 |