728x90
반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/jquery.min.js"></script>
<title>Document</title>
<script>
$(function(){
$("#idBox").click(function(){
$("#idBox").attr("value","")
})
$("#look").click(function(){
var passwordType = document.getElementById("password").type
if(passwordType == "password"){
$("#password").attr("type","text")
} else if(passwordType == "text") {
$("#password").attr("type","password")
}
})
})
</script>
</head>
<body>
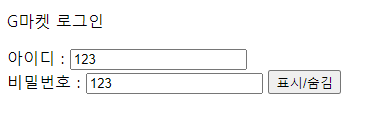
<p>G마켓 로그인</p>
아이디 : <input type="text" value="아이디를 입력하세요" id="idBox"><br>
비밀번호 : <input type="password" id="password">
<button id="look">표시/숨김</button>
</body>
</html>
728x90
반응형
'HTML+CSS(실습)' 카테고리의 다른 글
| ★2023-05-16(화) 피아노건반실습(keydown,keycode) (0) | 2023.05.16 |
|---|---|
| ★2023-05-03(수) 회원가입 약관동의( is(":checked") ) (0) | 2023.05.05 |
| 2023-05-03(수) 실습1(이미지 슬라이드,버튼) (0) | 2023.05.05 |
| 2023-05-03(화) 미니프로젝트(sideNav) (0) | 2023.05.02 |
| ★2023-05-02(화) 미니프로젝트(headNav) (0) | 2023.05.02 |