728x90
반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/jquery.min.js"></script>
<style>
#wrap{
width:500px;
height:300px;
background-color: rgb(36, 35, 35);
padding-top:40px;
padding-left:40px;
box-sizing: border-box;
}
#piano{
width:400px;
height:200px;
background-color: white;
position: relative;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
border: 2px solid white;
/* box-sizing: border-box; */
}
.a{
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
border: 2px solid black;
box-sizing: border-box;
width:40px;
height:200px;
float:left;
text-align: center;
padding-top:170px;
}
.black{
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
border: 2px solid black;
box-sizing: border-box;
width:30px;
height:120px;
background-color: black;
position: absolute;
color:white;
text-align: center;
padding-top:90px;
}
#blackA{
left:25px;
}
#blackB{
left:65px;
}
#blackC{
left:145px;
}
#blackD{
left:185px;
}
#blackE{
left:225px;
}
#blackF{
left:305px;
}
#blackG{
left:345px;
}
</style>
<script>
$(document).ready(function(){
var count
$(document).on("keydown",keyEventFnc)
function keyEventFnc(e){ //e에 인풋정보가 담김
var direct="";
switch(e.keyCode){
case 65:
direct="A";
count=0;
$('#audio').attr('src','../Audio/1.wav')
break;
case 83:
direct="S";
count=1;
$('#audio').attr('src','../Audio/2.wav')
break;
case 68:
direct="D";
count=2;
$('#audio').attr('src','../Audio/3.wav')
break;
case 70:
direct="F";
count=3;
$('#audio').attr('src','../Audio/4.wav')
break;
case 71:
direct="G";
count=4;
$('#audio').attr('src','../Audio/5.wav')
break;
case 72:
direct="H";
count=5;
$('#audio').attr('src','../Audio/6.wav')
break;
case 74:
direct="J";
count=6;
$('#audio').attr('src','../Audio/7.wav')
break;
case 75:
direct="K";
count=7;
$('#audio').attr('src','../Audio/8.wav')
break;
case 76:
direct="L";
count=8;
break;
case 186:
direct=";";
count=9;
break;
case 87:
direct="W";
count=10;
break;
case 69:
direct="E";
count=11;
break;
case 84:
direct="T";
count=12;
break;
case 89:
direct="Y";
count=13;
break;
case 85:
direct="U";
count=14;
break;
case 79:
direct="O";
count=15;
break;
case 80:
direct="P";
count=16;
break;
}
if(direct){
$("#name").val(direct)
// $("#piano>.a").css('background-color','white')
// $("#piano>.black").css('background-color','black')
// $("#piano div").eq(count).css('background-color','pink')
$("#piano div").eq(count).animate({
"background-color":"red"
})
if(count>9) {
$("#piano div").eq(count).animate({
"background-color":"black"
})} else{
$("#piano div").eq(count).animate({
"background-color":"white"
})
}
}
}
})
</script>
<title>피아노건반</title>
</head>
<body>
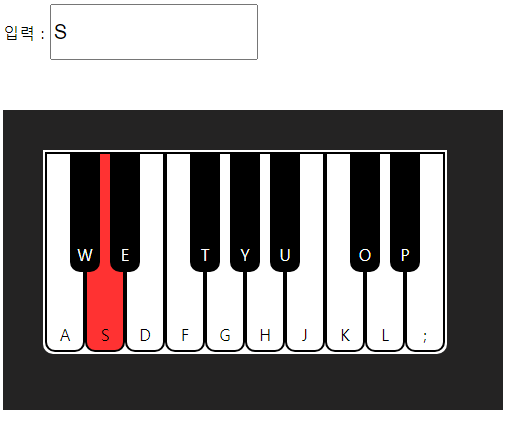
입력 : <input type="text" id="name" style="width:200px; height:50px;margin-bottom:50px; font-size: 20px;">
<div id="wrap">
<div id="piano">
<div class="a abc">A</div>
<div class="a abc">S</div>
<div class="a abc">D</div>
<div class="a abc">F</div>
<div class="a abc">G</div>
<div class="a abc">H</div>
<div class="a abc">J</div>
<div class="a abc">K</div>
<div class="a abc">L</div>
<div class="a abc">;</div>
<div id="blackA" class="black abc">
W
</div>
<div id="blackB" class="black abc">
E
</div>
<div id="blackC" class="black abc">
T
</div>
<div id="blackD" class="black abc">
Y
</div>
<div id="blackE" class="black abc">
U
</div>
<div id="blackF" class="black abc">
O
</div>
<div id="blackG" class="black abc">
P
</div>
</div>
</div>
<audio id='audio' autoplay></audio>
</body>
</html>
var count → 건반div의 index를 찾기위해 카운팅
var direct → 입력된 키보드의 값 저장
keydown을 사용해 입력된 키보드값을 e.keyCode로 받아낸 후 , switch case문을 사용해 direct , count저장 및 오디오 재생
이후 if문을 사용해 키보드를 누를때마다 누르는 값이 input text에 입력되고 클릭된 건반 색상변화를 animate로 줌
728x90
반응형
'국비학원 > HTML+CSS(실습)' 카테고리의 다른 글
| 2023-05-31(수) 네이버 로그인 언어변경 (0) | 2023.05.31 |
|---|---|
| 2023-05-17(수) 헤더분리(addClass , fixed,window scroll) (0) | 2023.05.17 |
| ★2023-05-03(수) 회원가입 약관동의( is(":checked") ) (0) | 2023.05.05 |
| 2023-05-03(수) 비밀번호 표시 및 암호화 (0) | 2023.05.05 |
| 2023-05-03(수) 실습1(이미지 슬라이드,버튼) (0) | 2023.05.05 |