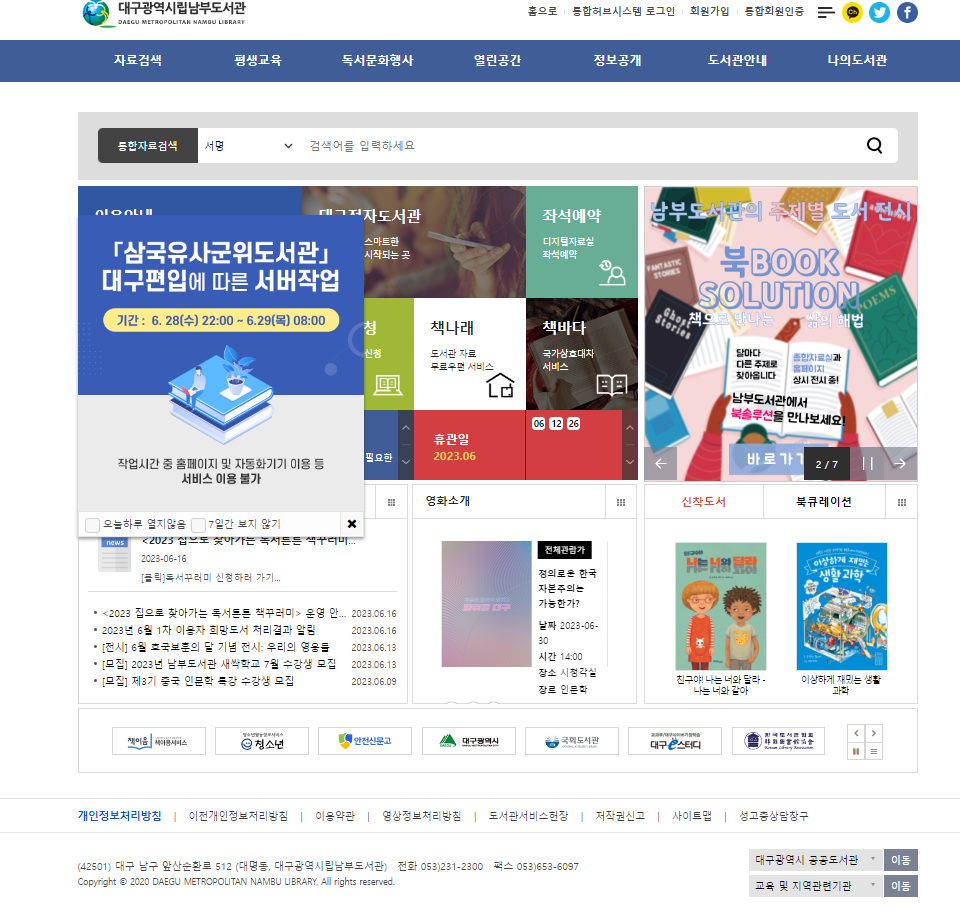
※ 블로그포스팅과 실제 프로젝트 진행률이 일치하지않습니다. 1. Home 페이지 Front부분 제작 - 슬라이드 및 메뉴숨김/표시 , 팝업 등의 기본적인 화면표시 스크립트 작동 2. 주요기능 2-1 팝업닫기(쿠키사용) function popupCheck(){ // 각 버튼 클릭시 1 , 7일 동안 지속되는 쿠키생성 $("#select1").click(function(){ $.cookie('popup1_oneday','ok',{ expires:1, path:'/' }) $("#popup_1").hide() }) $("#select2").click(function(){ $.cookie('popup1_oneweek','ok',{ expires:7, path:'/' }) $("#popup_1").hide() }..