728x90
반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/style.css" type="text/css">
<link rel="stylesheet" href="./css/detail.css" type="text/css">
<script src="./jquery.min.js"></script>
<script src="../화면만/app.js"></script>
<title>메뉴선택</title>
</head>
<body>
<div id="wrap">
<header id="header">
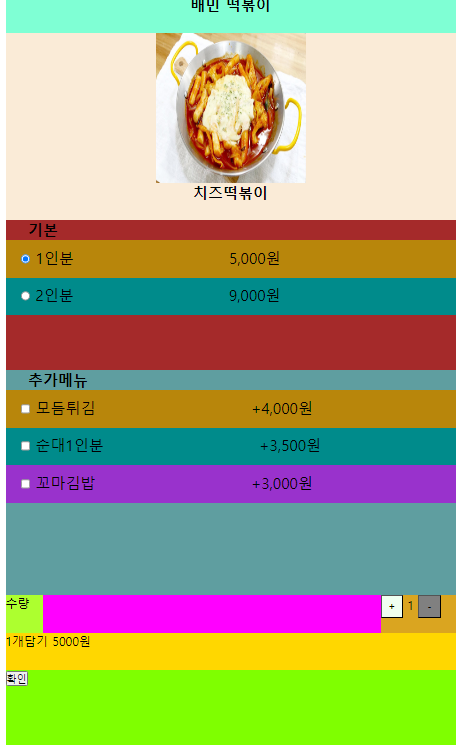
배민 떡볶이
</header>
<div id="menu-img">
<img src="./images/cheese-topokki.jpg" alt="치즈떡볶이">
<h1>치즈떡볶이</h1>
</div>
<div id="main-menu-choice">
<h1>기본</h1>
<div id="main-menu-01">
<input type="radio" name="main-menu"
class="main-menu" value="5000" checked>
<span>1인분</span>
<span>5,000원</span>
</div>
<div id="main-menu-02">
<input type="radio" name="main-menu"
class="main-menu" value="9000">
<span>2인분</span>
<span>9,000원</span>
</div>
</div>
<div id="side-menu-choice">
<h1>추가메뉴</h1>
<div id="side-menu-01">
<input type="checkbox" name="side-menu"
class="side-menu" value="4000">
<span>모듬튀김</span>
<span>+4,000원</span>
</div>
<div id="side-menu-02">
<input type="checkbox" name="side-menu"
class="side-menu" value="3500">
<span>순대1인분</span>
<span>+3,500원</span>
</div>
<div id="side-menu-03">
<input type="checkbox" name="side-menu"
class="side-menu" value="3000">
<span>꼬마김밥</span>
<span>+3,000원</span>
</div>
</div>
<div id="item-count-change">
<div id="item-change">
<span>수량</span>
<div id="item-inc-dec">
<button id="inc-btn">+</button>
<span id="item-count">1</span>
<button id="dec-btn">-</button>
</div>
</div>
<div id="item-price-info">
<span id="current-item-count">1</span>개담기
<span id="total-price-count">5000</span>원
</div>
<button id="confirm-btn">확인</button>
</div>
</div>
</body>
</html>
$(function(){
addItem()
minusItem()
main_change()
add_side()
atleastOne()
})
var item_count = 1; //메인메뉴 갯수
var real_price = 0; //최종금액
var side_price = 0; //사이드메뉴 total 금액
function atleastOne(){ //주문갯수가 1개일때 - 버튼 비활성화
var cur_item_count = parseInt($("#item-count").text());
if(cur_item_count == 1) {
$("#dec-btn").css('background-color','grey');
} else{
$("#dec-btn").css('background-color','white');
}
}
function addItem(){
$("#inc-btn").on("click",function(){
item_count++ // 주문갯수를 item_count로 관리
price_info() // main/side 메뉴에 따른 금액변경 관리함수
atleastOne() // 주문갯수를 늘이거나 뺄때 함수호출
})
}
function minusItem(){
$("#dec-btn").on("click",function(){
if(item_count != 1) { // 최소 1개이상 주문
item_count--
}
price_info()// main/side 메뉴에 따른 금액변경 관리함수
atleastOne()// 주문갯수를 늘이거나 뺄때 함수호출
})
}
function price_info(){
var main_price = $('input[name=main-menu]:checked').val(); //선택된 메인메뉴값 불러옴
$("#item-count").text(item_count); // 주문갯수 넣기
$("#current-item-count").text(item_count); // 주문갯수 넣기
real_price = (main_price*item_count)+side_price; //금액계산은 모두 여기서 계산
$("#total-price-count").text(real_price);
}
function main_change(){
$(".main-menu").change(function(){ //기본메뉴가 변경될때마다 호출
item_count=1; //리셋
side_price=0; //리셋
price_info(); //주문금액 리셋
$(".side-menu").prop('checked',false) //사이드메뉴 체크 해제
})
}
function add_side(){ //사이드메뉴 체크 및 해제에 따른 금액변동
$(".side-menu").eq(0).on("click",function(){
if(this.checked === true) {
side_price+=4000
price_info()
} else{
side_price-=4000
price_info()
}
})
$(".side-menu").eq(1).on("click",function(){
if(this.checked === true) {
side_price+=3500
price_info()
} else{
side_price-=3500
price_info()
}
})
$(".side-menu").eq(2).on("click",function(){
if(this.checked === true) {
side_price+=3000
price_info()
} else{
side_price-=3000
price_info()
}
})
}
728x90
반응형
'국비학원 > HTML+CSS(실습)' 카테고리의 다른 글
| ★2023-06-04(일) 스탑워치 (0) | 2023.06.04 |
|---|---|
| 2023-05-31(수) 네이버 로그인 언어변경 (0) | 2023.05.31 |
| 2023-05-17(수) 헤더분리(addClass , fixed,window scroll) (0) | 2023.05.17 |
| ★2023-05-16(화) 피아노건반실습(keydown,keycode) (0) | 2023.05.16 |
| ★2023-05-03(수) 회원가입 약관동의( is(":checked") ) (0) | 2023.05.05 |