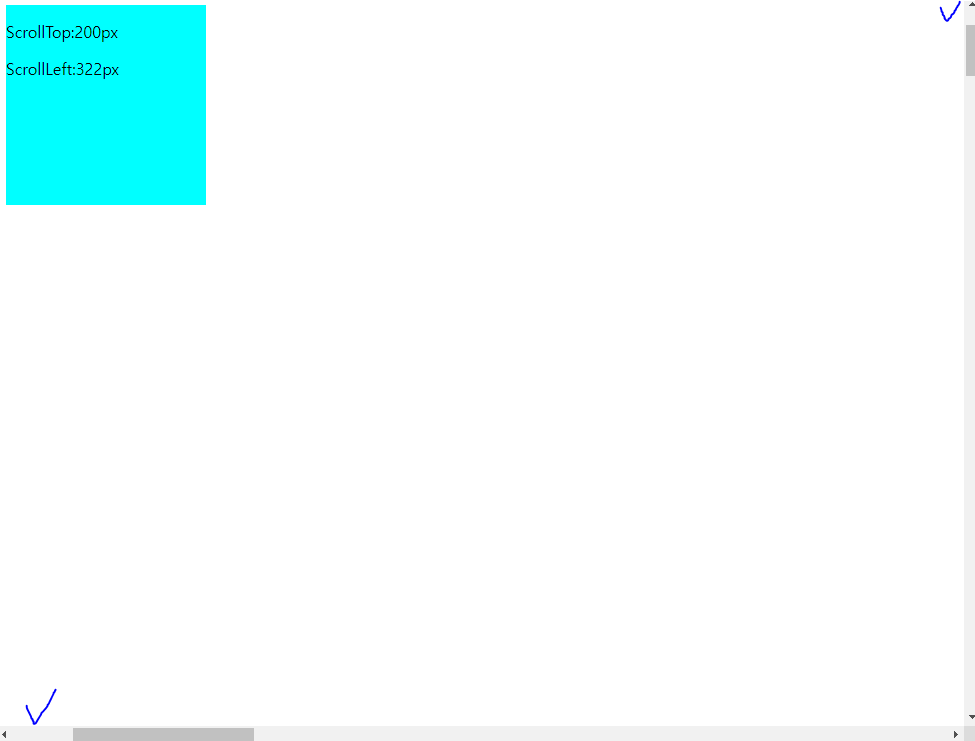
DOCTYPE html> body{ height:10000px; width:5000px; } #wrap{ position: fixed; left:10px; top:10px; width:200px; height:200px; background-color: aqua; } $(document).ready(function(){ $(window).on("scroll",function(){ var sc_top=$(this).scrollTop() var sc_left=$(this).scrollLeft() $('.top').text(sc_top) $('.left').text(sc_left) }) }) Document ScrollTop:0px ScrollLeft:0px scrollTop값과 scrollLeft값을 실시간..