728x90
반응형
※ 실제작업순서와 포스팅순서가 다를 수 있습니다(프로젝트 진행율과 포스팅날이 다름)
0. 작동영상 및 페이지사진

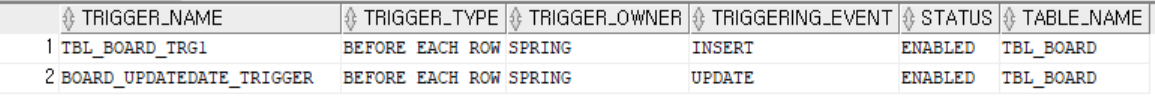
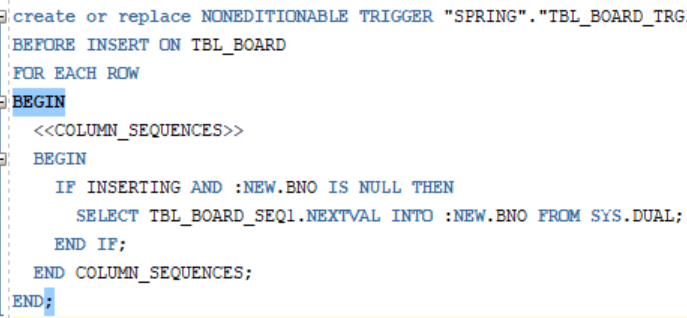
1. 테이블 생성
1-1 게시글




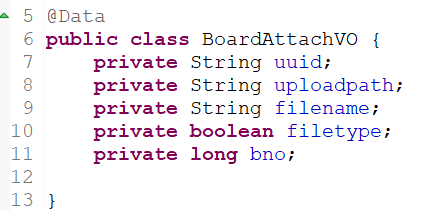
1-2 게시글 내부 사진(attach)



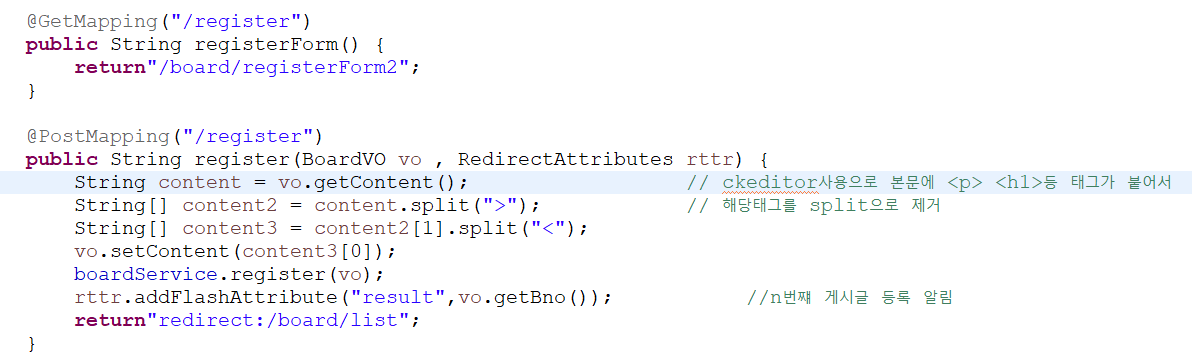
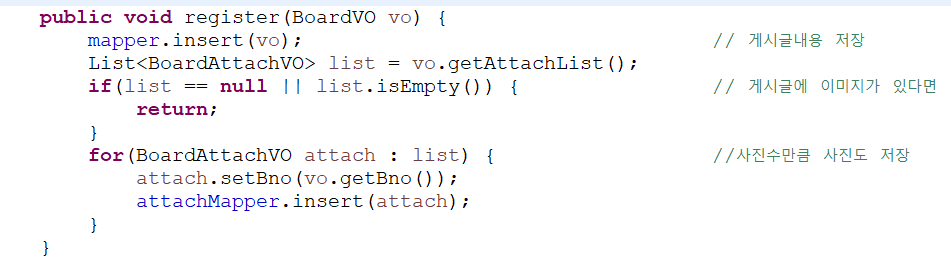
2. 백엔드 구성




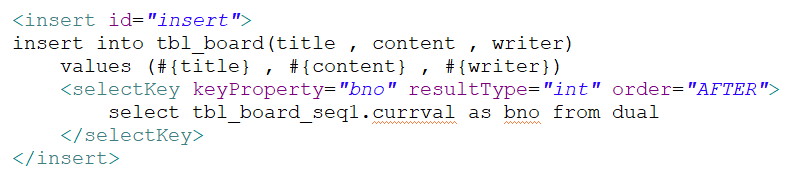
자동생성되는 시퀀스값을 bno로 저장합니다

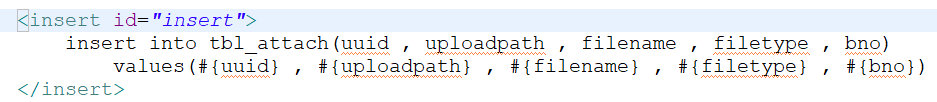
즉 게시물에서 제목,내용,작성자,파일정보(uuid,uploadpath)등을 받아와 mybatis로 백엔드에 저장합니다.
3. 프론트 구성

- 작성자/연락처는 session에 저장된 auth에서 바로 불러옴
- 작성일은 new Date()로 불러옴
- textarea는 ckeditor 사용
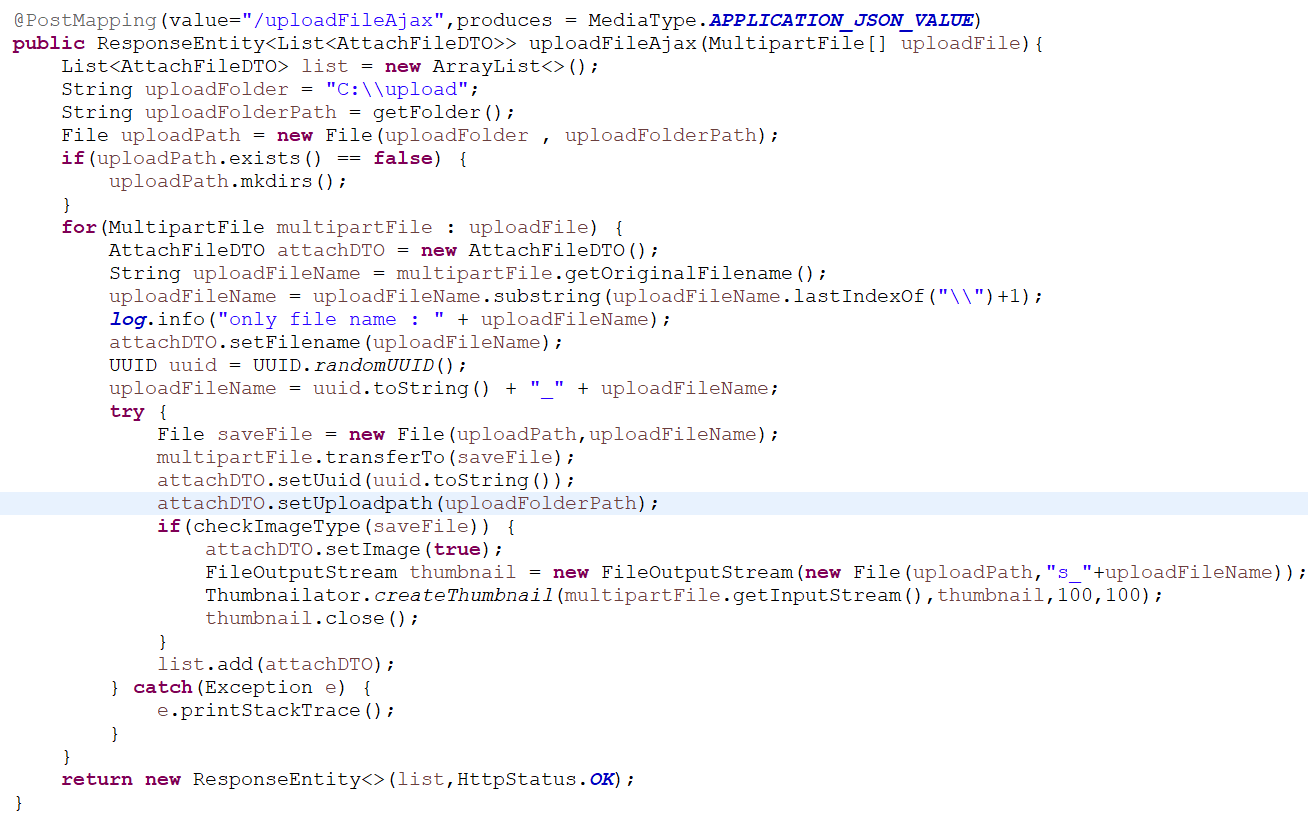
- 첨부파일 스크립트



- 파일첨부시 확장자 및 용량을 체크 후 ajax(비동기) 방법으로 controller에 데이터를 넘긴다.
- 첨부되는 파일들을 c:\\upload폴더에 저장하고 showUploadResult에서 미리보기로 보여준다.
728x90
반응형
'국비학원 > 프로젝트' 카테고리의 다른 글
| [Spring Project] 도서관만들기 #5-3 게시글 상세보기,수정, 삭제 (0) | 2023.07.04 |
|---|---|
| [Spring Project] 도서관만들기 #5-2 게시판 화면구성 (0) | 2023.07.04 |
| [Spring Project] 도서관만들기 #4 정보수정/탈퇴 (0) | 2023.06.29 |
| [Spring Project] 도서관만들기 #3 로그인,로그아웃 (0) | 2023.06.29 |
| [Spring Project] 도서관만들기 #2-2 회원가입(Back) (0) | 2023.06.29 |