※ 실제작업순서와 포스팅순서가 다를 수 있습니다(프로젝트 진행율과 포스팅날이 다름)
1. 로그인화면

2. 컨트롤러 코드

2-1 AuthVO

2-2 authenticate()

- selectMemberByUserid -> 로그인 시 입력한 아이디에 맞는 회원정보를 가져와 selectVO에 담는다

- 유저정보가없거나(selectVO == null) , 비밀번호가 다를시 메시지와 함께 throw한다
※pwencoder.matches(a,b) -> 입력된 비밀번호(인코딩x)과 백엔드에 저장된 비밀번호(인코딩o)를 비교하는 메서드
- 데이터가 확인되었다면 AuthVO 항목들은 set 후 리턴한다.
- 컨트롤러로 돌아와서 session에 authVO를 저장한다(로그인을한다 ? 사용자정보를 계속 들고다닌다)
- session에서 기존의 URI를 불러와 존재한다면 그페이지로이동 / 없다면 홈으로 redirect
- 오류발생시 error메시지와 함께 입력된 아이디/비밀번호를 RedirectAttributes에 담아 보낸다 -> 아이디 비번 입력창에 입력한 아이디/비번이 다시 표시되어있음.
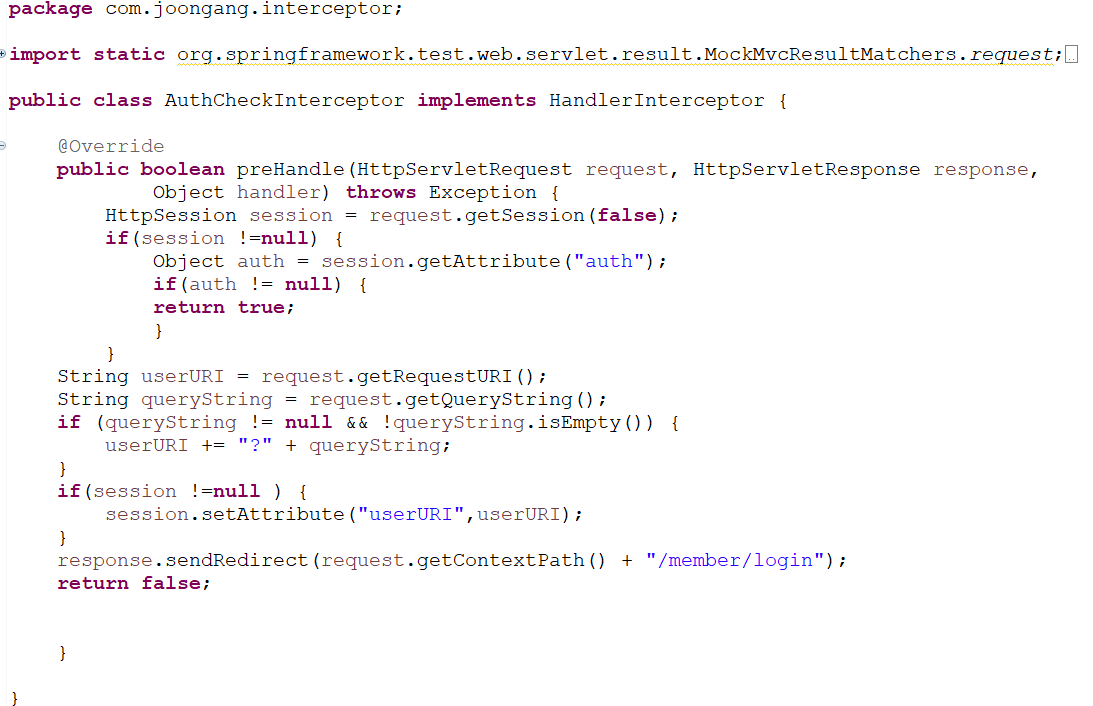
2-3 userURI

- 메서드 내부에서는 다음과 같은 작업을 수행합니다:
- 요청에 대한 세션을 가져옵니다. request.getSession(false)를 사용하여 세션을 가져올 때 새로운 세션을 생성하지 않도록 합니다.
- 세션이 존재하고, "auth"라는 이름으로 저장된 속성이 있는지 확인합니다. 인증이 완료된 경우, true를 반환하여 요청을 계속 진행합니다.
- 세션이 존재하지만 인증이 되지 않은 경우, 현재 요청의 URI와 쿼리 스트링을 가져와서 userURI 변수에 저장합니다.
- userURI를 세션의 "userURI" 속성으로 저장합니다.
- 인증되지 않은 경우, response.sendRedirect()를 사용하여 로그인 페이지로 리다이렉션합니다.
- false를 반환하여 요청을 중단합니다.
이 코드는 인증 체크를 위한 인터셉터로 사용될 수 있습니다. 예를 들어, 웹 애플리케이션의 특정 요청에 대해 사용자가 로그인되어 있는지 확인하고, 인증되지 않은 경우 로그인 페이지로 리다이렉션하는 등의 동작을 수행할 수 있습니다.
즉 글쓰기,댓글달기 등 로그인이 필요한 서비스가 작동되기 전 로그인이 되었는지(session에 auth가 존재하는지) 확인 후,
되지 않았다면 로그인 화면으로 넘어가고 로그인 후 사용자가 원하던 서비스(URI)를 session에 저장해두는 class
3. jsp -> script

- 돌아온 error메시지에 따라 알림창을 띄우고 focus해준다.


4. 로그인 이후 표시되는 메뉴들


- session에 저장해준 auth로 로그인 전/후 메뉴가 다르게 표시되에 해주었고, 관리자 계정으로 접속시(admin == 1)
도서를 관리할 메뉴도 표시되게 해주었다.
5. 로그아웃



- 홈화면에서 '로그아웃' 클릭시 session(auth)를 삭제한다
- RedirectAttributes에 logout 메시지를 담아보내 알림창이 뜨게한다.
'국비학원 > 프로젝트' 카테고리의 다른 글
| [Spring Project] 도서관만들기 #5-1 게시판 글쓰기 (0) | 2023.07.04 |
|---|---|
| [Spring Project] 도서관만들기 #4 정보수정/탈퇴 (0) | 2023.06.29 |
| [Spring Project] 도서관만들기 #2-2 회원가입(Back) (0) | 2023.06.29 |
| [Spring Project] 도서관만들기 #2-1 회원가입(Front) (0) | 2023.06.28 |
| [Spring Project] 도서관만들기 #1 Home 페이지 Front 제작 (0) | 2023.06.28 |