※ 실제작업순서와 포스팅순서가 다를 수 있습니다(프로젝트 진행율과 포스팅날이 다름)
0. 정보수정 작동영상
1. 정보수정화면


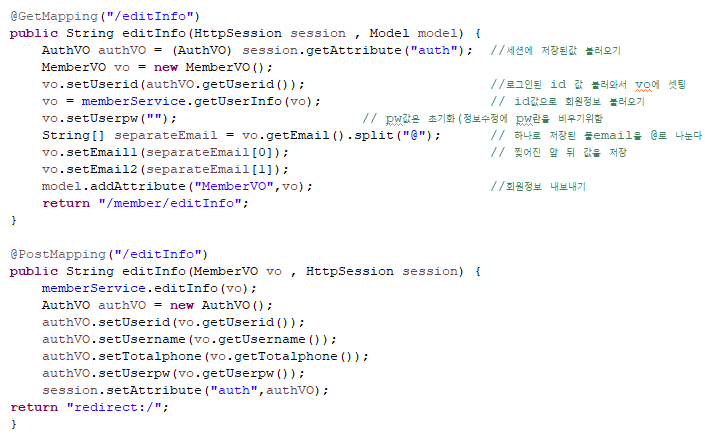
2. 백엔드 코드



- session에 남아있는 로그인정보에서 id를 가져온다
- MemberVO를 만들어 id(session)와 pw(입력된값)을 set한 후, authenticate로 백엔드의 값과 비교
- authVo에 인코딩 전 pw(입력된 pw)를 set 한 후 session에 다시 넣어준 후 정보수정페이지(editInfo)로 이동한다.
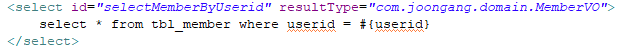
- editInfo에서는 똑같이 session에서 id를 가져와서 getUserInfo로 회원정보를 불러온다.


- 받아온 회원정보에 pw값 초기화(정보수정에서 pw란을 비우기위함) 및 email split(abc@abc형태로 저장되고있기때문) 해준 후 model에 값을 저장해서 페이지를 불러온다.
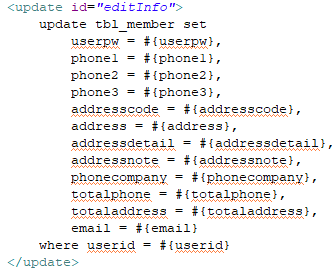
- 회원이 정보를 수정한 후 수정버튼을 누른다면 새로 입력된 정보들이 MemberVO vo 에 저장되어 컨트롤러로 들어오고
editInfo()로 update해준 후 새로 session을 수정해준다.

-----------------------------------------------------------------------------------------------------------------------------------------------------------------
0. 회원탈퇴 작동영상
1. 회원탈퇴 페이지

2. 백엔드 코드

- new MemberVO에 id(session)와 pw(입력된값)을 저장
- deleteMember() 실행

- id로 회원정보를 불러온 후 비번확인해주고 일치한다면 deleteMember 실행(회원가입과 유사하다)

- 삭제가 진행되었다면 session값도 제거해주고 deleteFinish를 날려서 회원탈퇴 알림이 뜨게해준다!
'국비학원 > 프로젝트' 카테고리의 다른 글
| [Spring Project] 도서관만들기 #5-2 게시판 화면구성 (0) | 2023.07.04 |
|---|---|
| [Spring Project] 도서관만들기 #5-1 게시판 글쓰기 (0) | 2023.07.04 |
| [Spring Project] 도서관만들기 #3 로그인,로그아웃 (0) | 2023.06.29 |
| [Spring Project] 도서관만들기 #2-2 회원가입(Back) (0) | 2023.06.29 |
| [Spring Project] 도서관만들기 #2-1 회원가입(Front) (0) | 2023.06.28 |