2023-03-29(수) 분,초 콘솔문제
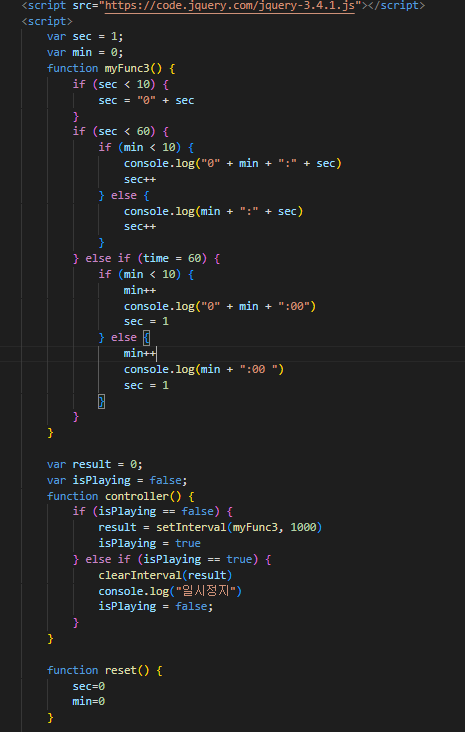
1. 시작,중지 버튼 생성 (start , pause함수) 2. 분,초가 콘솔에 표기되는 함수 myFunc3 생성 2-1) 초 함수 sec = 1 , 분 함수min = 0 2-2) 1번if → 초 단위가 10초 미만일때 초 앞에 0이 붓도록 설정 2-3) 2번if → 초 단위가 60초 미만이고 분 단위가 10분 미만일때 → "0"min : xx 로 표기(분 앞에 string "0"이 붓도록) 2번if → 초 단위가 60초 미만이고 분 단위가 10분 이상일때 → min : xx 로 표기(string 0이 없어도됨) 2-4) 초 단위가 60이 됐을떄 sec를 1로 초기화하고 min을 1 올리면서 콘솔에표기 3. start() 시작버튼을 누르면 3-1) isPlaying=false이기때문에 myFunc3 실행..