0. Lightning 웹 구성 요소는 아래 두 가지 방법을 사용하여 상위에서 하위로 세부 정보를 전달할 수 있습니다.
- public method
- public properties
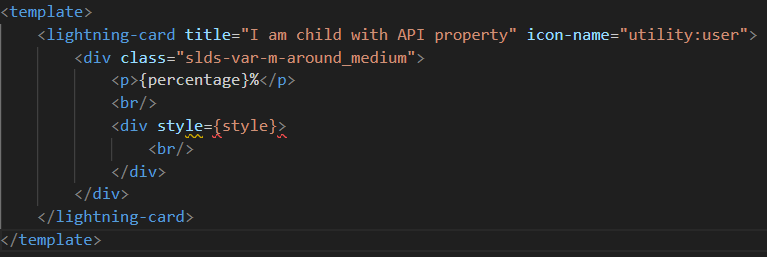
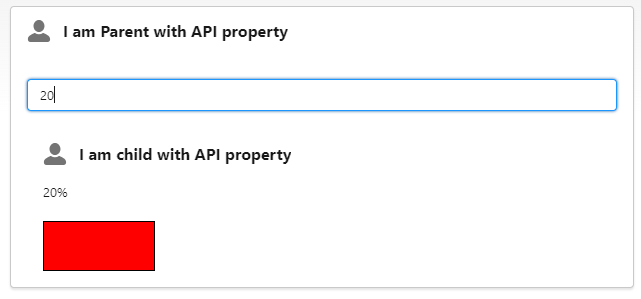
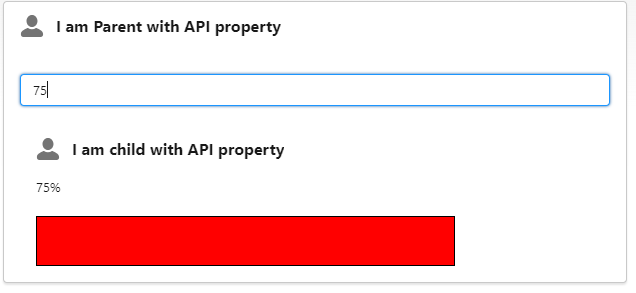
1. Parent to Child using API






- @api 선언시 부모-자식 관계가 선언된다.
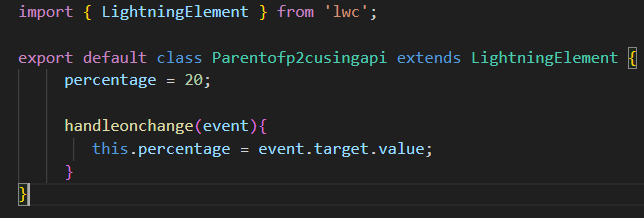
- 부모 컴포넌트에서 값을 정하고 자식 컴포넌트에서 해당값을 사용가능하다.
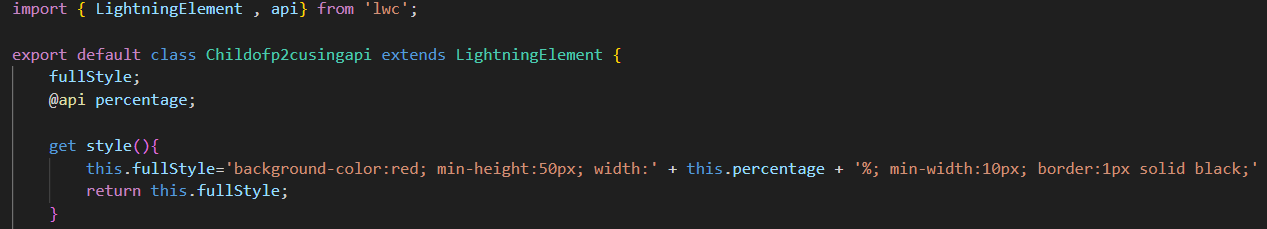
- 자식의 js에서 @api를 선언해 부모의 값을 사용한다.
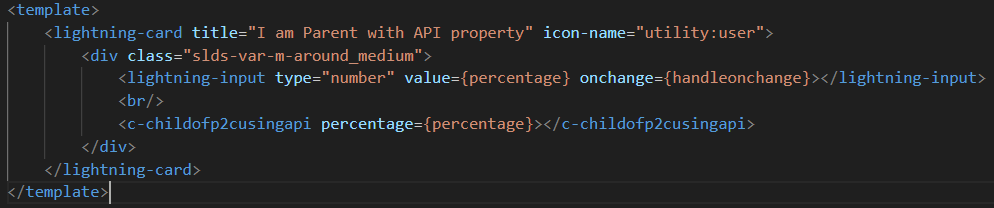
- 부모 컴포넌트에서는 <c-자식html명 변수값명={변수값}> 형태로 사용한다.
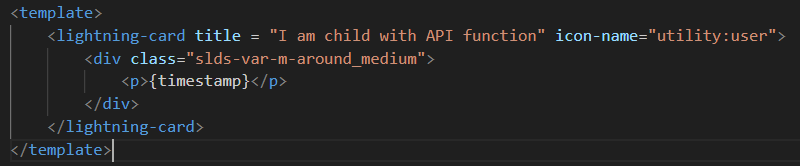
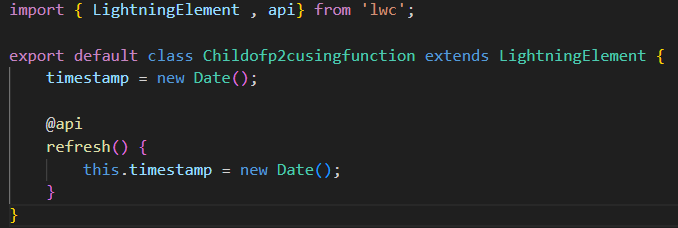
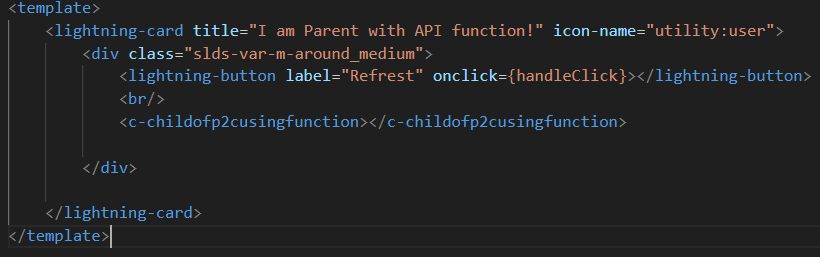
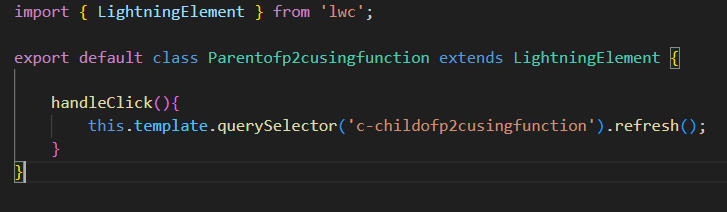
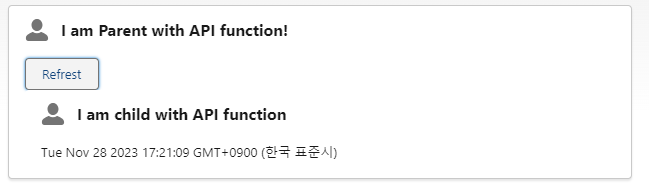
2. Parent to Child using function





- function 사용시, 자식이 @api선언해둔 method를 부모측에서 사용 가능하다.
- this.template.querySelector('c-자식html명').자식의method명(); 형태로 사용가능하다.
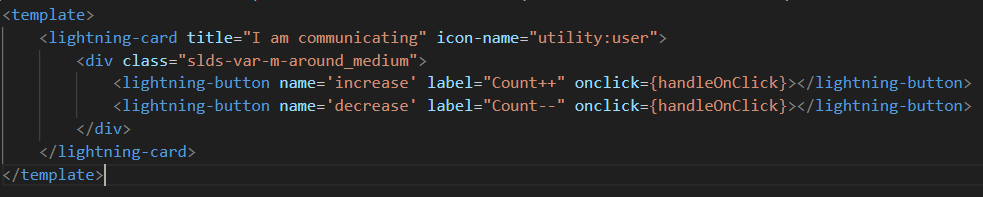
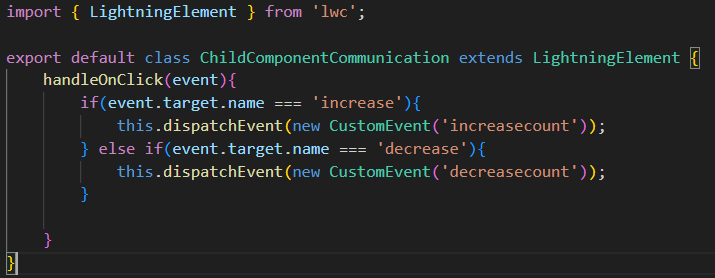
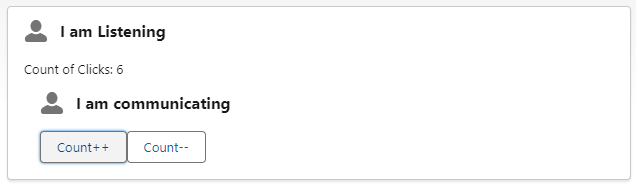
3. custom event (child to parent to communicate)





- 자식버튼 클릭시 custom event를 발생시켜 보낸다(dispatchEvent) -> dispatchEvent(new CustomEvent('이벤트명'));
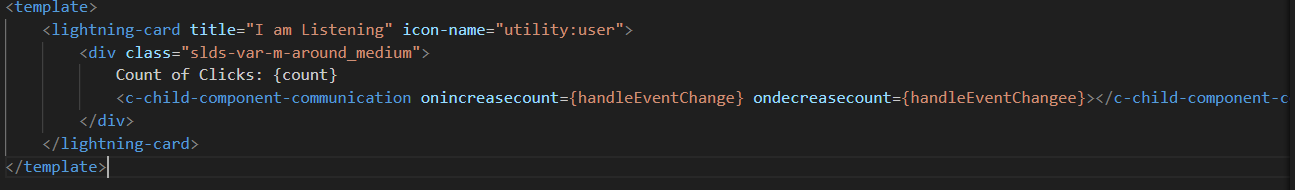
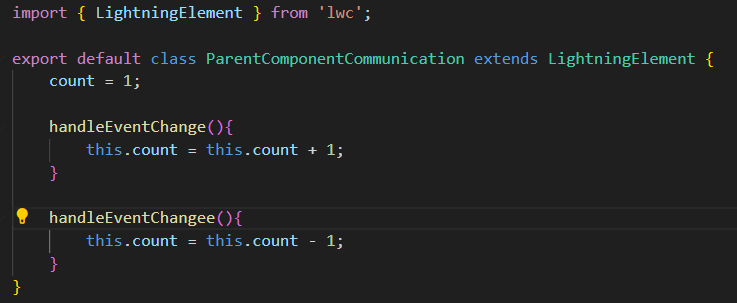
- 부모가 <c-자식명 on커스텀이벤트명={메서드정의}> 형태로 받는다.
- 정의한 메서드명으로 컨트롤한다.
참조 : https://www.youtube.com/watch?v=GDG_KDe0m0c&list=PLaGX-30v1lh2R0DmV94hqMtPSpiIT7xmO&index=4