0.Binding in LWC
- 백엔드(JS)에서 프런트 엔드(HTML)로 데이터를 매핑하는 것을 LWC에서는 데이터 바인딩 이라고 합니다 .
- LWC에서 데이터 바인딩에는 표현식사용 과 게터 속성 사용 2가지가 있습니다.
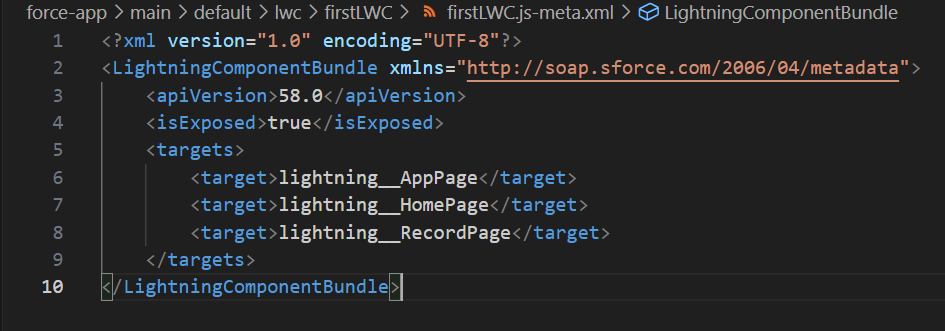
1. xml 파일 설정

- <isExposed> : true로 설정해야 org에서 표시됨
- <target> : 주로 AppPage,HomePage,RecordPage 설정
- 이렇게 설정해야 org에서 lightning component 로 사용가능
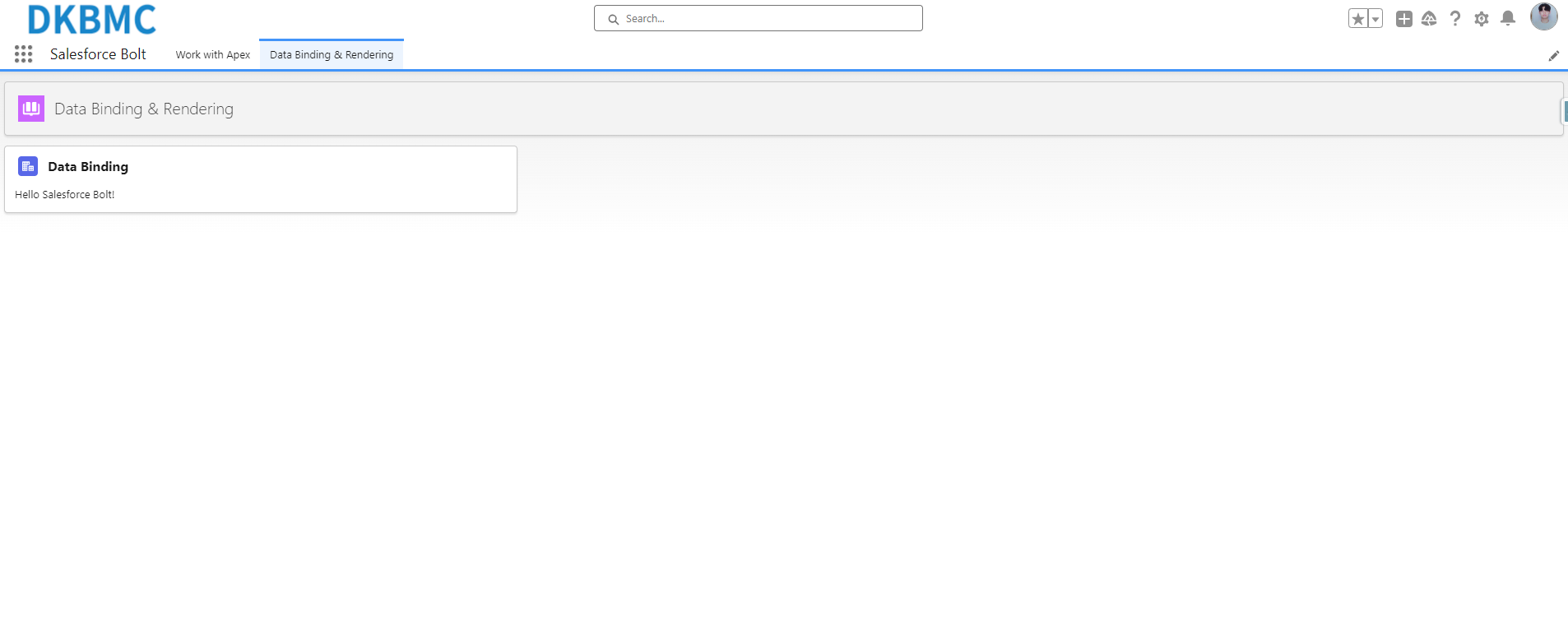
2. lightning web component library 활용




- 정적으로 변수에 값을주어 화면에 표시
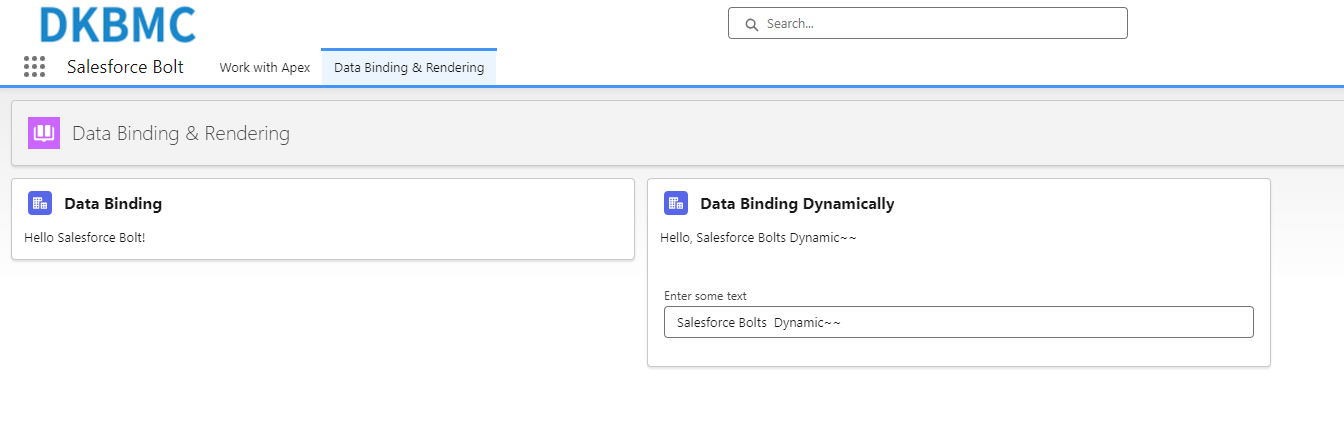
3. 동적 바인딩



- input에 입력되는 값을 onchange로 동적으로 바꾸어 화면에 표시
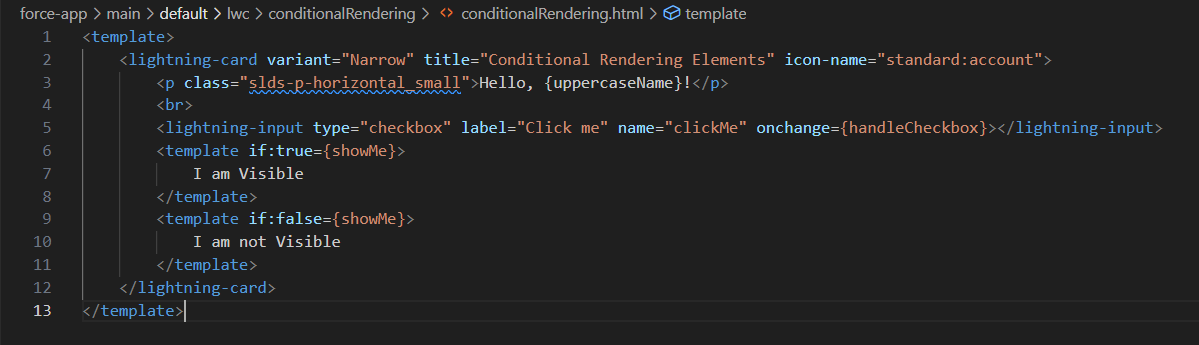
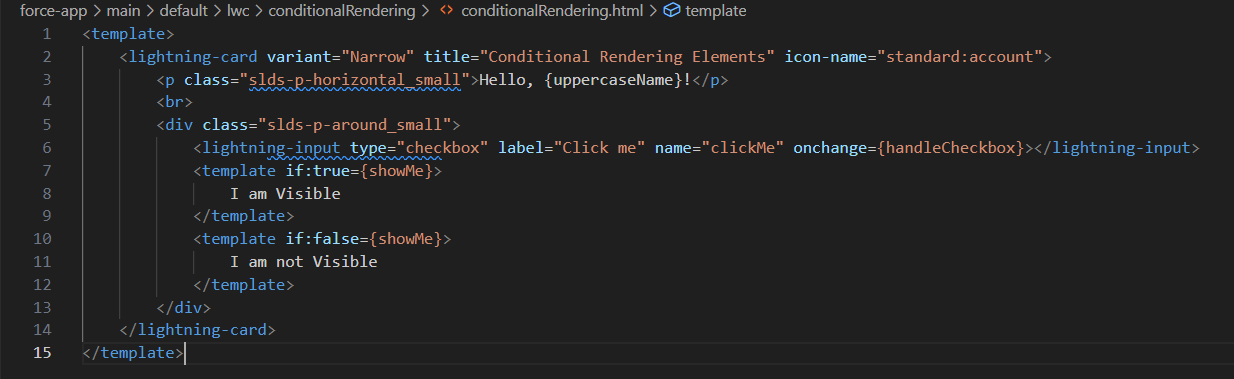
4. get Expression



- get uppercaseName 을 사용해 uppercaseName값을 정의
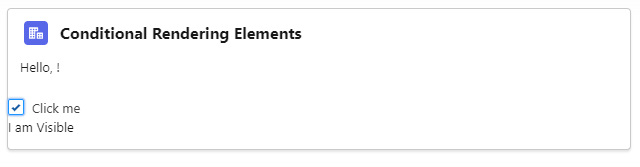
5. checkbox를 활용한 조건적 랜더링




- event.target.checked를 활용해 true false값으로 template 조건문 활용하여 화면표시
5. SLDS 활용(padding)



- SLDS 에서 상황에 맞는 코드 가져다 쓰기(padding)
참조 : https://www.youtube.com/watch?v=7kH-s0XabIw&list=PLaGX-30v1lh2R0DmV94hqMtPSpiIT7xmO&index=3