728x90
반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/jquery.min.js"></script>
<style>
#box{
width:100px;
height:100px;
background-color: antiquewhite;
}
</style>
<script>
$(document).ready(function(){
//ready는 document객체에 접근해서 DOMContentLoaded이벤트가 발생했는지 감지하는 역할
$("#btn").click(function(){ // <- 제이쿼리
$("#box").hide();
console.log("hide")
})
$("#btn_2").click(function(){
$("#box").show()
console.log("show")
})
$("#btn_3").click(function(){
$("#box").toggle()
console.log("toggle")
})
})
</script>
<title>Document</title>
</head>
<body>
<!-- 애니메이션 : animation -->
<!-- hide,sohw,toggle -->
<!-- slideUp,slideDown,slideToggle -->
<!-- fadeIn, fadeOut, fadeToggle , fadeTo -->
<!-- animate -->
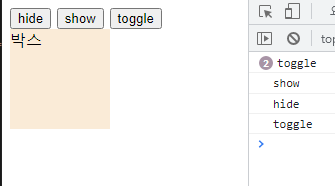
<button id="btn">hide</button>
<button id="btn_2">show</button>
<button id="btn_3">toggle</button>
<div id="box">
박스
</div>
</body>
</html>
hide(숨기기) , show(보이기) , toggle(현재상태 스캔 후 나머지 상태로 변경)
728x90
반응형
'HTML+CSS(복습)' 카테고리의 다른 글
| 2023-05-17(수) fadeIn , fadeOut , fadeToggle , fadeTo (0) | 2023.05.17 |
|---|---|
| 2023-05-17(수) slideUp , slideDown , slideToggle (0) | 2023.05.17 |
| 2023-05-16(화) off(이벤트해제) (0) | 2023.05.17 |
| 2023-05-16(화) mouseover , mouseout (0) | 2023.05.17 |
| 2023-05-16(화) click , index (0) | 2023.05.17 |