728x90
반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/jquery.min.js"></script>
<title>Random Color Page</title>
</head>
<style>
#wrap{
background-color: red;
width:1000px;
height:500px;
}
#display{
width:300px;
height:100px;
background-color: black;
border-radius: 20px;
box-sizing: border-box;
color:white;
text-align: center;
padding-top:25px;
font-size: 30px;
position: relative;
top:150px;
left:330px
}
#change{
width:100px;
height:50px;
background-color: white;
color:black;
text-align: center;
border-radius: 10px;
position: relative;
top : 170px;
left:440px;
padding-top: 12px;
box-sizing: border-box;
border: 2px solid black;
}
</style>
<body>
<div id="wrap">
<div id="display">
컬러색 표시
</div>
<div id="change">
CLICK ME
</div>
</div>
</body>
<script>
$(function(){
$("#change").click(function(){
var colorArray = ["red","orange","yellow","green","blue","white","black","aqua","salmon","sienna","silver","skyblue","slataeblue","snow"]
var random = Math.floor(Math.random()*(colorArray.length-1));
document.getElementById("wrap").style.backgroundColor=colorArray[random]
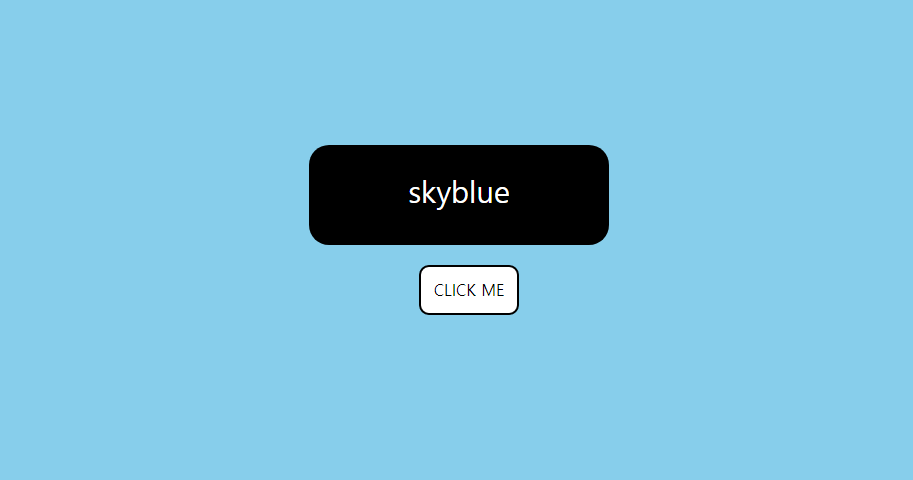
document.getElementById("display").innerText=colorArray[random]
})
})
</script>
</html>
1. CLICK Me 누를시 function 작동
2. colorArray에 색 목록을 직접 입력해둠
3. colorArray의 갯수범위에서 난수 발생
4. 배경화면(wrap) 색상을 getelement().style.backgroundColor로 변경
5. CLICK ME 글자를 색상이름으로 변경
728x90
반응형
'HTML+CSS(실습)' 카테고리의 다른 글
| ★2023-05-02(화) 미니프로젝트(headNav) (0) | 2023.05.02 |
|---|---|
| 2023-05-02(화) 미니프로젝트(Counter) (0) | 2023.05.02 |
| ★2023-04-26(수) ToDoList(Re) (0) | 2023.04.26 |
| 2023-04-25(화) 미세먼지 api 실습 (0) | 2023.04.25 |
| 2023-04-25(화) 지도api 실습 (0) | 2023.04.25 |