2023-03-07(화)
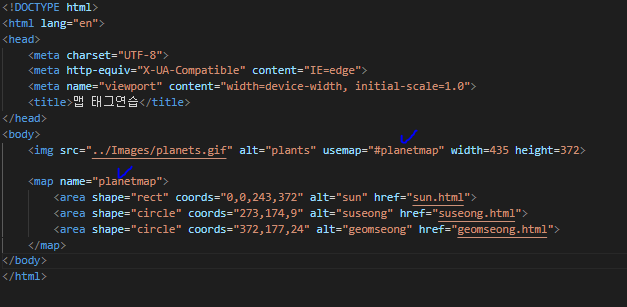
● map
- 이미지 불러오고 맵이름 지정( <img src="../Images/america.png" alt="america" usemap="#america" width=799 height=493> )
- rect(사각형) circle(원) poly(다각형)
- coords에 좌표(점위치) 지정
- href에 클릭시 이동할 링크 지정
- <map name="planetmap">
<area shape="rect" coords="0,0,243,372" alt="sun" href="sun.html">
<area shape="circle" coords="273,174,9" alt="suseong" href="suseong.html">
<area shape="circle" coords="372,177,24" alt="geomseong" href="geomseong.html">
<area shape="poly" coords="74,20,74,39,49,23,45,64,59,66,58,79,130,89,129,81,140,37"
alt="Washington" href="washington.html">
</map>

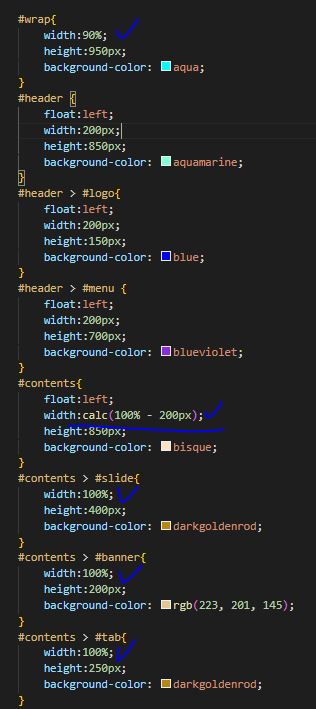
● calc
- 헤드에서 width : 100% 설정시 calc로 나머지 블록들 넓이설정가능
- calc(100% - 200px) 등

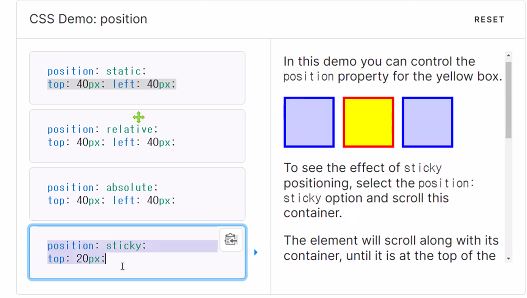
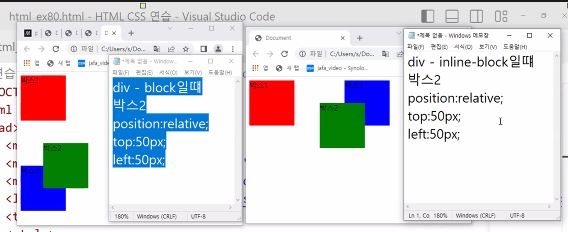
● position
- static. relative, absolute, fixed, sticky
- static - 모든요소의 position ★기본값★ , 정적임
- relative - ★자기자신기준★ , 현재위치기준 , 일반적 흐름에따라 , 상대적임
- absolute - 상위(조상)요소기준 , 상위 위치지정필수(없다면 초기 컨테이닝 블록) , 원래자리값을 없앰
- fixed - 뷰포트기준 ,
- sticky
-fixed + 스크롤 , 스크롤을 내려도 그위치에 고정


'HTML+CSS(복습)' 카테고리의 다른 글
| 2023-03-08(수) z-index,position(absolute,fixed) (0) | 2023.03.08 |
|---|---|
| 2023-03-08(수) 기능사2번 Green복지재단 (0) | 2023.03.08 |
| 2023-02-28(화) NK세포 과제 (0) | 2023.02.28 |
| 2023-02-28(화) 리트리버 과제 (0) | 2023.02.28 |
| 2023-02-22(수) sprite , class와id , audio , video , input , select , table , border , text (0) | 2023.02.22 |