※ 컴포넌트의 전역스코프에서의 생명주기

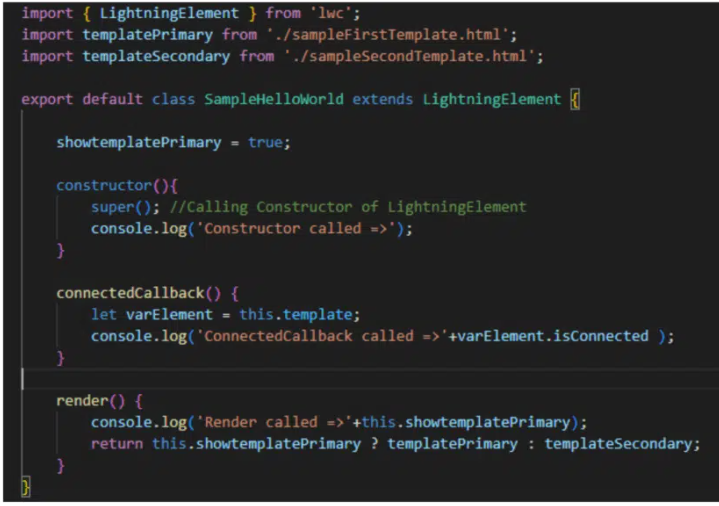
1. Constructor
- 부모 -> 자식으로 실행
- 하위요소가 아직 존재하지 않음
- 컴포넌트가 생성되고 DOM에 삽입되기 전 실행
- isConnected로 확인가능


2. connectedCallback
- 부모 -> 자식으로 실행
- 하위요소가 아직 존재하지 않음
- 컴포넌트가 DOM에 삽입될 때 실행(HTML이 생성되기 이전)
- 이 단계에서 @api로 장식된 property가 상위 구성요소로부터 수신된다.
- 데이터 가져오기 , 캐시 설정 , 이벤트 수신 등의 초기화작업 수행
- 메시지 채널 구독 및 취소


3. render
- 부모 -> 자식으로 실행
- 기술적으로 수명주기후크는 아님
- 특정 조건이나 기준에 따라 템플릿을 조건부로 렌더링하여 렌더링 프로세스를 제어할 수 있다.

4. renderedCallback
- 자식 -> 부모로 실행
- 컴포넌트가 UI에서 완전히 렌더링된 후 실행
- Property의 변경사항마다 호출된다.
- isRendered로 확인가능

5. disconnectedCallback
- 부모 -> 자식으로 실행
- 구성요소가 DOm에서 제거될 때 실행
- 이벤트리스너 , 타임아웃등을 제거
6. errorCallback
- life cycle중 오류발생시 호출됨
- (stack , error)로 구성
'직무 > Salesforce' 카테고리의 다른 글
| Salesforce LWC 객체,JSON ,변환,객체배열정렬 (0) | 2024.04.02 |
|---|---|
| Salesforce LWC <lightning-record-form> 태그 (0) | 2024.01.23 |
| Salesforce LWC notification(alert,confirm,prompt) (0) | 2023.12.04 |
| Salesforce LWC iterator(반복자) , for:each (2) | 2023.12.04 |
| Salesforce ApexClass @AuraEnabled(cacheable=true) , @wire (0) | 2023.11.30 |