HTML+CSS(실습)
2023-04-19(수) ToDoList
박성하하
2023. 4. 19. 16:29
728x90
반응형


1. addTodo()
1-1 newTd1 → innerHTML로 체크박스 생성
1-2 newTd2 → input text에서 입력되는값을 받아서 value로 넣어줌
1-3 newTr 즉 <tr>태그에 newTd1,2(td값들)을 넣어줌
1-4 본문 listBody에 append해줌으로써 새로운 행 추가
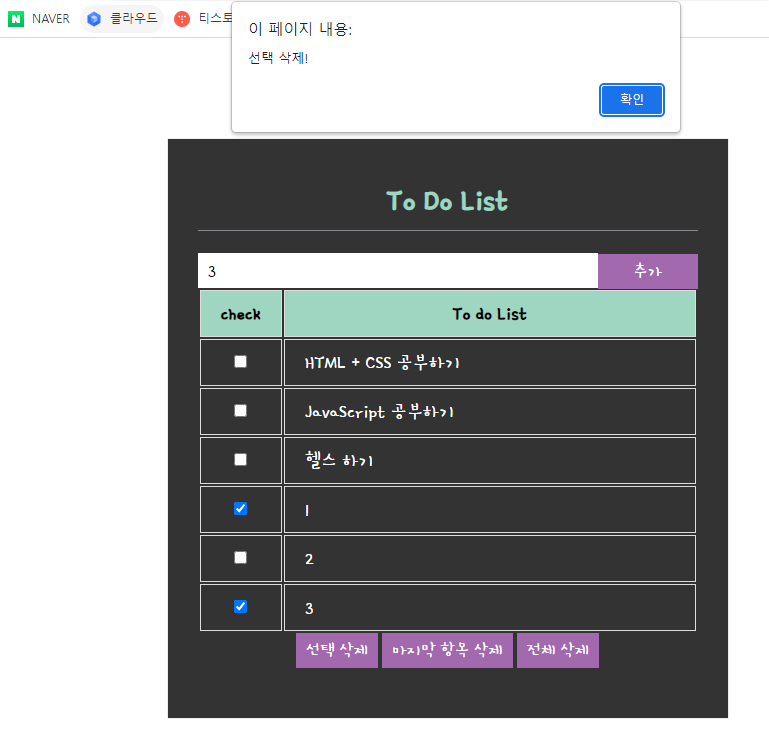
2. delSelTodo()
2-1 box 변수에 className이 btn-chk 즉 모든 체크박스 element를 가져옴
2-2 체크박스 갯수만큼 for문을 돌림
2-3 box[i].checked===true 즉 체크된 박스를 listBody.removeChild(listBody.children[i]) 로 제거
리스트 중 체크된 순서(i번쨰) 에서 true로 remove가 동작하게되며 체크된순서(i번쨰) children이 제거된다.
2-4 i-- → 마이너스 하지않으면 children이 삭제되면서 내려온 children이 체크가 안되서 마이너스했다.
( 1번쨰 children을 삭제하면 2번쨰 childrend이 1번쨰가 되는데 그럼 이녀석이 체크가 안된다)
3. delLastTodo()
3-1 listBody.deleteRow(1) → 마지막 줄 제거
4. delAllTodo()
4-1 본문 listBody의 텍스트를 "" 즉 공백으로 만듬으로써 모든 tr데이터 제거

728x90
반응형